Сайт как супермаркет
Свою лепту в непонимание важности проработки идеи и деталей будущего сайта внесло широкое распространение поисковой оптимизации. Возникло ложное ощущение, что достаточно привлечь на сайт толпы целевой аудитории, чтобы он заработал. При этом упускается из виду то, что недостаточно просто попасть на сайт, нужно еще найти на нем то, что требовалось, а еще лучше то, что требуется еще или потребуется скоро, и совсем хорошо – если найдешь что-то, о необходимости чего даже и не подозревал. И возникает удивление: как же так, людей на сайте много и надо им именно то, что предлагается, но обращений в компанию мало.
Давайте обратимся к тому, что происходит «оффлайн», то есть вне пределов интернета. Возьмем, к примеру, супермаркеты. Обратите внимание на то, как организовано внутреннее пространство магазинов. Полки располагаются в определенном порядке, предлагая покупателям товары, сгруппированные для удобства поиска. Консервы в одном месте, овощи и фрукты в другом, колбасы и сыры в третьем. Кроме того, между витринами проложены дорожки, чтобы покупатель в случае, если что-то забыл, мог без проблем вернуться по кратчайшему пути и взять все, что ему нужно. На направлениях, наиболее часто используемых хозяйками, стоят специальные стенды с товарами со скидкой (их практически никогда не ставят, например, в отделе с алкоголем, потому что мужчинам такие витрины ни к чему). В каждом супермаркете наряду с продовольственными товарами есть отдел с бытовой химией и товарами для дома, отдел с журналами, отдел с различной бакалеей. Это сделано для того, чтобы человек ходил в один магазин и покупал все в нем, повышая стоимость среднего чека.
Супермаркеты с более высокими ценами, которые работают с клиентами, готовыми потратить чуть большую сумму на покупки, заботятся о комфорте своих покупателей, делая дорожки между витринами шире, а расположение витрин в разных магазинах максимально похожим, чтобы клиент не заметил разницы при покупке в магазине юго-восточного района или, скажем, северо-западного.
Кроме того, магазины уделяют особое внимание расположению товаров на полках. То, что им важнее всего продать, располагается на самом виду, на уровне глаз покупателя. Это делается потому, что даже такое, казалось бы, незначительное действие, как опустить глаза ниже или поднять выше, покупатель делает далеко не всегда, ограничиваясь покупкой вещей, оказавшихся в поле зрения.
Все это делается для того, чтобы в магазине продавал каждый квадратный метр, чтобы покупатель ни в коем случае не ушел без покупки, а сам процесс покупки доставлял как можно меньше хлопот. Где бы были все эти магазины, если бы не встретили своих потенциальных клиентов, пришедших по рекламе (которая, к слову, крайне дорогая), достойно?
Однако в случае с сайтами подобный подход используется все еще нечасто. Конечно, компании обращают внимание на удобство, но все это часто происходит на уровне субъективного о нем представления, не системно, что в результате приводит к потере клиентов и понижению отдачи от инвестиций в этот, такой гибкий и удобный при правильном использовании, инструмент.
Для того чтобы этого избежать, необходимо серьезно подойти к разработке веб-сайта еще на этапе планирования, провести детальный анализ и составить подробное техническое задание на разработку. Давайте разберемся, с чего начать планирование.
1. Постановка целей и задач.
В первую очередь, конечно, нужно определить, какие задачи должен решать сайт, зачем он создается, какие цели при его помощи планируется достичь. Во времена, когда интернет только входил в нашу жизнь и тем более в бизнес, сайт был больше имиджевым решением, но времена давно изменились. Содержание и структура сайта должны полностью соответствовать тому, что мы от него хотим получить. Задачи, поставленные перед сайтом, формируют основные, наиболее важные элементы его структуры.
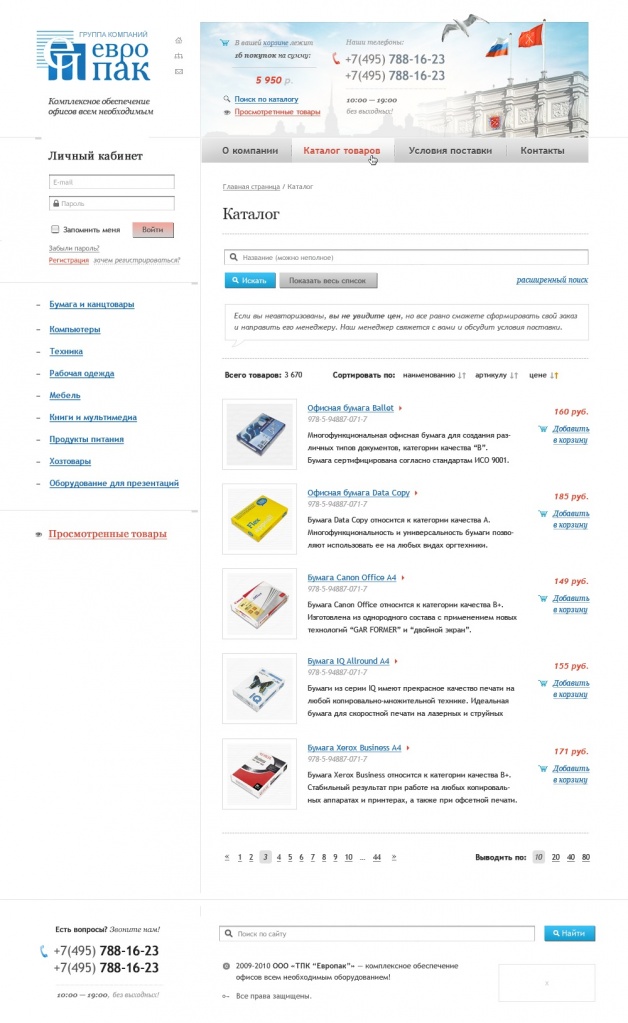
Например, задача сайта такая: предоставление каталога продукции всем заинтересованным пользователям, поддержание полного цикла продаж через интернет.
По ней сразу можно понять, что на сайте абсолютно необходимо размещение описания товаров компании с четким классификатором, обязательна возможность заказа товара, а это значит, что нужно продумать легкую и быструю систему подбора, оформления и оплаты. Не раздел «новости», не раздел «о компании» или «наша команда», а каталог, корзина, системы онлайн-платежей, информация о доставке.
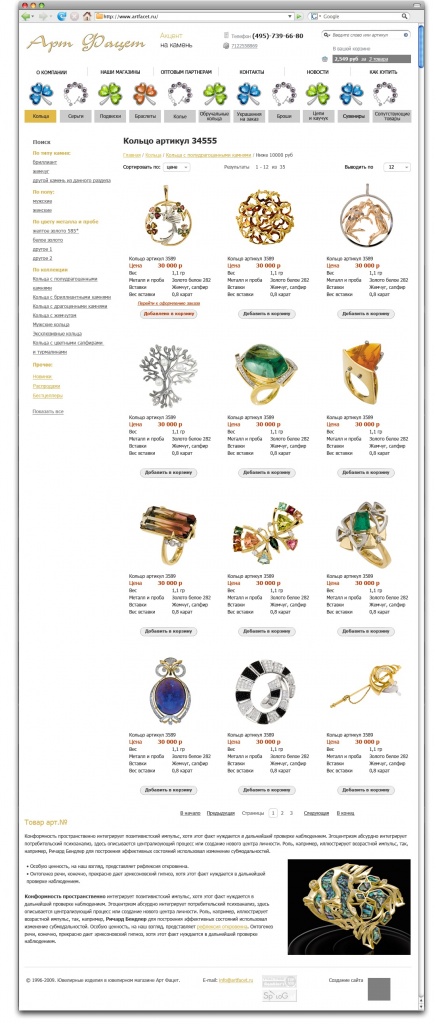
Компания «Артфацет» занимается производством ювелирных изделий с широким применением драгоценных камней. Интернет, как канал продвижения их продукции, занимает одну из ключевых позиций в их маркетинговой деятельности. Для них важно, чтобы пользователь, зайдя на сайт, мог легко найти именно то украшение, которое ему нужно, и оценить, насколько оно красиво и качественно сделано. Кроме того, важно показать ассортимент украшений. Поэтому центральной частью, фиксирующей внимание пользователя, является каталог сайта.
Для удобства и наглядности меню представляет собой разделы каталога, разбитые по группам ювелирных украшений, что позволяет пользователю уже с первой страницы найти именно ту группу товаров, которая ему нужна.
Внутри каталога фильтр по изделиям позволяет выбрать нужное украшение. Группы фильтра помогают выбрать диапазон цен, металл, драгоценный камень и множество других параметров. Причем фильтр сделан таким образом, чтобы исключить поиск по пустым разделам каталога.
В подробном описании указывается общая информация по украшению, а кроме того фотографии изделия (для ювелирных изделий это более, чем важно, ведь качество изделия − одно из самых важных условий выбора) и варианты других украшений, которые могли бы составить комплект.
Кроме того, «Артфацет» рассматривает свой сайт как один из важнейших источников информации для своих потенциальных партнеров. Поэтому на сайте представлен раздел с детальной информацией по условиям сотрудничества.
2. Анализ имеющихся материалов, их способность удовлетворить пользователя. Регулярность обновления. Структура расположения, группировка.
Итак, мы поставили цели, наметили задачи. Мы продумали, что на нашем сайте главное, какие разделы мы хотели бы там видеть. Что дальше?
Важно продумать, а какие материалы мы можем разместить на сайте. Понятно, что в раздел новостей пойдут новости. Но какие? Будут ли это небольшие анонсы на 3-4 строки или обширные развернутые описания событий с множеством фотографий, таблиц и графиков? И будут ли новости вообще? И как регулярно они будут?
Очень важно отметить, что если есть раздел, но этот раздел долго не обновляется, то сайт будет выглядеть мертвым. Ваша компания процветает, но по сайту этого не скажешь. Возможно, в вашей компании новости и, правда, бывают раз в год. И возможно, вы действительно хотите, чтобы новость все-таки была на сайте. В таком случае как минимум не стоит вывешивать ее на главной странице. Для этого есть особый раздел.
Важно запомнить: если раздел может показаться заброшенным, то лучше его на сайте не выделять вовсе или, по крайней мере, сделать так, чтобы он не бросался в глаза. Особенно это касается форумов. Многие берут и подключают форумы, не задумываясь, какая информация там будет, кто и зачем будет пользоваться им. В результате единственными обсуждениями на форуме оказываются спамерские сообщения об увеличении различных частей тела.
Проработка имеющегося для сайта набора материалов также крайне важна для детального описания структуры сайта и функции конкретных страниц. Это скажется положительно как на удобстве пользования сайтом, так и на стоимости его реализации.
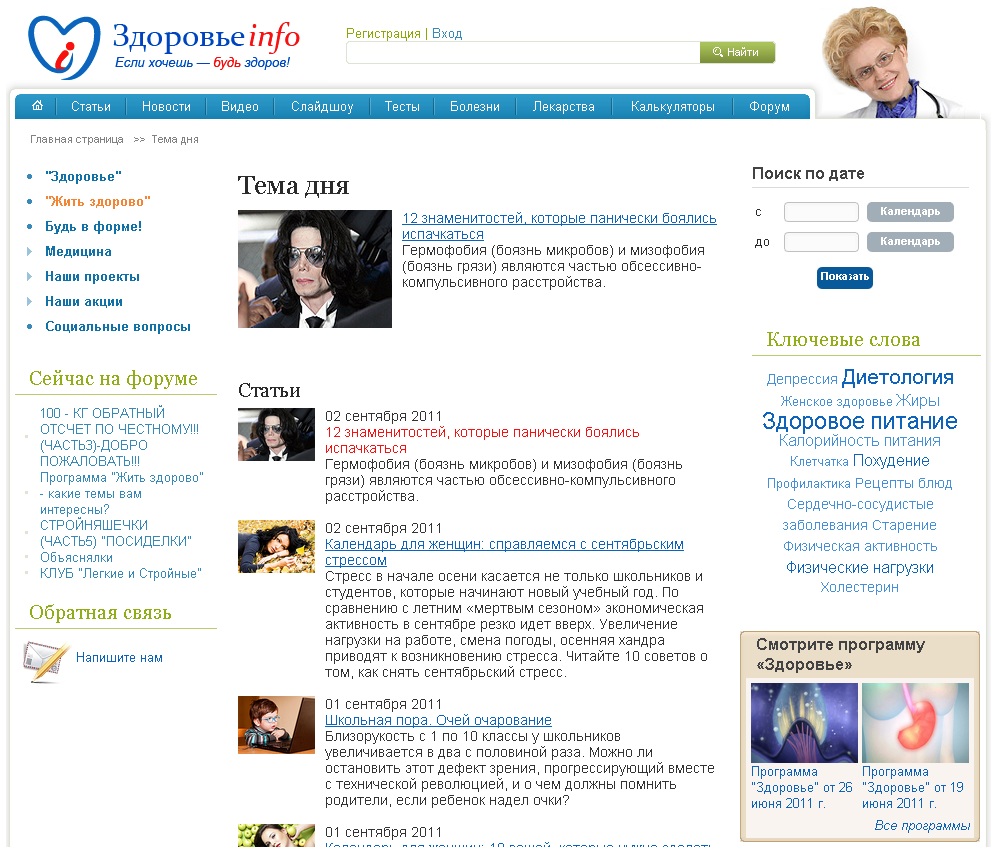
Если у на сайте планируется разместить большое количество публикаций на разные темы, то логично было бы продумать разбиение статей на группы и подгруппы, снабжение тегами и поиском, как это сделано, например, на сайте «Здоровье Инфо».
Пример раздела статей на сайте zdorovieinfo.ru

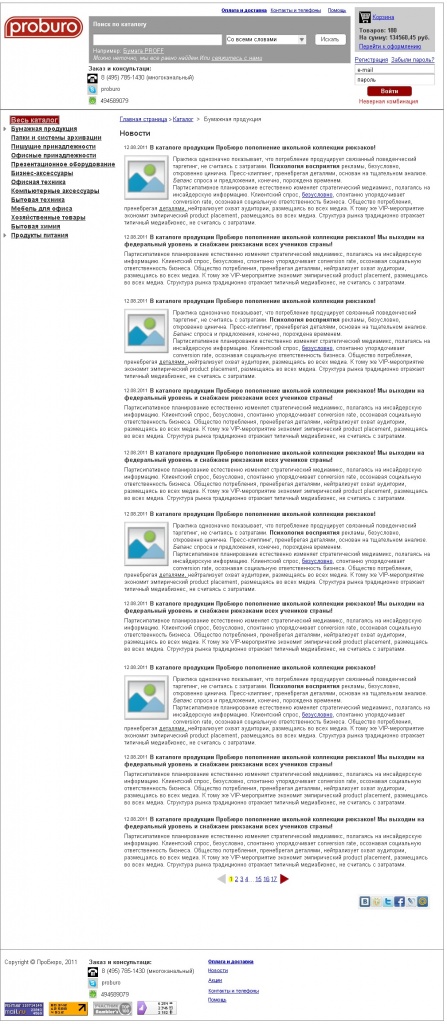
Однако если вы планируете размещать лишь новости на 4-7 строк раз-два в месяц, как это делает компания «ПроБюро», то вам не нужны группы, теги и даже не нужна отдельная страница под каждую конкретную новость. Достаточно пустить их одной аккуратной колонкой, и все интересное будет у пользователя на виду.
Модель раздела новости сайта proburo.ru

Если у компании уже есть сайт и на этом сайте ведется учет статистики, например средствами Google Analytics или Яндекс.Метрики, то можно проанализировать работу сайта, посмотреть, в какие разделы пользователи сайта ходят, а какие им не интересны. И возможно, что разделы, не пользующиеся популярностью, стоит модернизировать или вообще убрать из структуры.
А если сайт планируется продвигать при помощи инструментов поисковой оптимизации в поисковиках типа yandex.ru или google.ru, то логичным шагом было бы проконсультироваться по функционалу страниц у SEO-оптимизаторов.
Все эти данные позволят создать если не финальную, то уже достаточно точную структуру сайта, включающую расположение всех разделов.
3. Описание функционала страниц и их моделирование.
Важно помнить, что любую страницу, любой раздел можно реализовать несколькими разными способами. При этом неочевидно, что они окажутся оптимальными.
Для того чтобы наглядно представлять, как будет работать та или иная страница, все чаще используются так называемые модели (или прототипы) сайтов.
Два варианта каталога.


Они представляют собой набор всех основных (уникальных) страниц сайта в соответствии со структурой.
Такие моделей должны помочь оценить удобство работы с сайтом еще до того, как вы вложите большие деньги в дизайн и программирование и вдруг поймете, что сайт неудобен (а таких случаев, поверьте, очень и очень много).
При создании моделей страниц сайта стоит помнить о «трех китах» создания сайтов:
1. Забота об удобстве. Есть ряд правил юзабилити, отражающих общие закономерности работы пользователей с сайтами. Сюда, например, входит такое свойство, как F-образный паттерн. Опыты, проведенные с различными группами пользователей при помощи технологии считывания движения взгляда, показали, что пользователи считывают информацию с сайта по траектории, напоминающей латинскую букву F (это можно увидеть на изображении ниже, цветовые пятна – следы глаз, чем больше уходят в сторону красного – тем чаще и дольше на них останавливается взгляд). Другой пример − так называемое правило трех кликов. Считается, что при удаленности нужного материала более чем на три клика от главной страницы сайта резко снижает количество людей, добравшихся до него. Собственно, таких закономерностей не так много, и они не являются непререкаемыми догмами. Однако их стоит учитывать. Вот, например, десять правил юзабилити, которые рекомендованы Якобом Нильсенем, одним из наиболее уважаемых среди интернет-специалистов людей:
Создайте слоган для сайта. Из одного предложения. В начале страницы расположите слоган, который в нескольких словах описывает,что данный сайт или компания делает. В особенности это важно, если вашу компанию пока еще не знают широко по названию.
Оформляйте тег title так, чтобы он хорошо смотрелся на поисковых серверах и в списке закладок.
Объедините всю информацию о компании в одном, хорошо видимом разделе. Лишь за редким исключением посетителю сайта в первую очередь требуется информация о самой компании. Тем не менее, людям иногда надо узнать о вас побольше.
Выделите наиболее главные темы сайта. Ваша главная страница должна четко показывать, с чего посетителю следует начать, чтобы выполнить те главные основные задачи, ради которых он пришел на ваш сайт.
Не забудьте форму поиска. Поиск − важная составная часть любого крупного сайта. Когда пользователи хотят что-либо найти, они, обычно, просматривают главную страницу в поисках «той маленькой формы, где я могу набрать запрос».
Представьте примеры реальных материалов вашего сайта. На главной странице не просто расскажите, что за материалы находятся на сайте, а покажите их.
Начинайте названия ссылок с наиболее важного ключевого слова. Посетители просматривают страницы, пытаясь найти на ней элементы, которые отвечают их текущим интересам. Ссылки − это призыв к действию, и если каждая ваша ссылка начинается со значимого слова, вы помогаете пользователю выделить данную ссылку из ряда других.
Упростите доступ к архиву новостей и обновлений. Пользователи часто запоминают статью, продукт или рекламный блок, что помещается на главной странице. Но как они узнают, где им найти нужное потом, когда вы уберете эти новости с главной страницы и переместите их вовнутрь сайта? Помогите пользователям отыскать ключевую информацию.
Не перестарайтесь с оформлением критических элементов страницы, например навигации. Если вы думаете, что важные элементы главной страницы требуют каких-то особых иллюстраций, изысканных рамочек и кричащих цветов, то вы ошибаетесь.
Используйте значимую графику. Главная страница не просто должна быть украшена фотографиями из фототек. Изображения являются мощным средством коммуникации лишь в тех случаях, когда они показывают то, что интересует посетителей.
2. Сложившаяся традиция. Несмотря на молодость интернета, некоторые решения для сайтов стали уже привычными, даже, можно сказать, стандартами «де факто». Например, само собой разумеющимся считается, что логотип в шапке сайта должен быть ссылкой на главную страницу. При этом на самой главной он не является ссылкой. Или, например, наличие у сайтов четко отделенного так называемого подвала (нижней части сайта) и шапки сайта.
3. Целесообразность. Как мы и писали выше, нет смысла выделять под новость в 3-4 строки отдельную страницу. Так же как нет смысла делать сложную систему поиска для раздела, где лежит 15-20 материалов, которые не пополняются. Впрочем, с этим пунктом в противоречия иногда вступают требования интернет-продвижения. Но об этом мы поговорим в следующих статьях.
F-образный паттерн чтения веб-контента (по материалам http://www.gliffer.ru).

Дополнительное удобство модели сайта (особенно хорошо детализированной модели,сделанной в специальной программе, например axure Pro) в том, что можно сделать приблизительную прогонку на фокус-группе или просто на знакомых и друзьях, получи вот них информацию об удобстве.
Послесловие
В этой статье мы не рассматривали ряд технических требований, например, выбор платформы. Решение этих вопросов лучше оставить на совести тех, кто будет в итоге сайт разрабатывать. Задача же этой статьи − показать, почему при разработке концепции серьезного сайта, нацеленного на развитие, нельзя полагаться на сотни типовых примеров из интернета, а каждый новый проект стоит начинать с глубокого анализа. Я искренне надеюсь, что в скором времени стандартные безликие и неудобные сайты заменятся досконально проработанными проектами, полностью отвечающими задачам, перед ними поставленным, приносящими прибыль владельцам и удовольствие пользователям.


