Кроме того, сайты с наиболее типичным для своего вида оформлением получили звание самых приятных глазу.
Другими словами, чем проще дизайн, тем лучше.
Но почему?
В этой статье мы разберемся, почему когнитивная плавность и теория обработки визуальной информации могут сыграть ключевую роль в упрощении дизайна ресурса, и как простота оформления сайта может увеличить число просмотров.
Также мы ознакомимся с примерами конкретных сайтов, упрощение которых привлекло новых пользователей, и выделим основные критерии успеха.
Что такое типичный сайт?
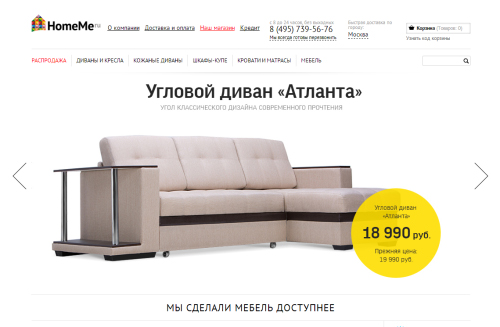
Какие ассоциации всплывают в вашей памяти при слове «мебель»? Если вы входите в процентное большинство, то наверняка подумали о диване. Стоит заговорить о мужском цвете, как на ум приходит синий, или о женском – тогда мы думаем о розовом цвете. При упоминании слова «машина» мы представляем себе автомобиль в кузове «седан», а слово «птица» вызывает стойкие ассоциации с вороной или курицей.
Так называемая «типичность» представляет собой базовый ментальный образ, синтезированный мозгом для упрощения категоризации окружающих предметов. Наш разум имеет шаблон абсолютно для всего – от мебели до сайта.
В интернете типичность разбивается на множество мелких подкатегорий. У каждого человека есть ментальный шаблон разных видов ресурсов – социальных сетей, блогов, интернет-магазинов и т.д. Если вы входите на сайт, который явно не соответствует ментальному шаблону, он кажется вам непривлекательным, – это подсознательное явление.
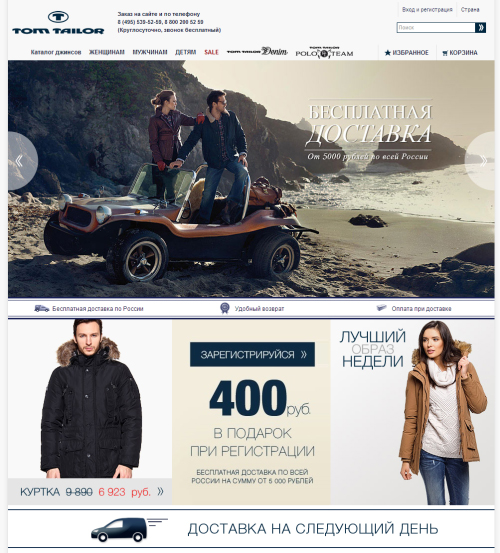
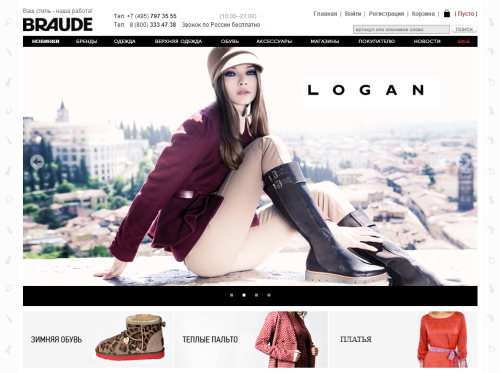
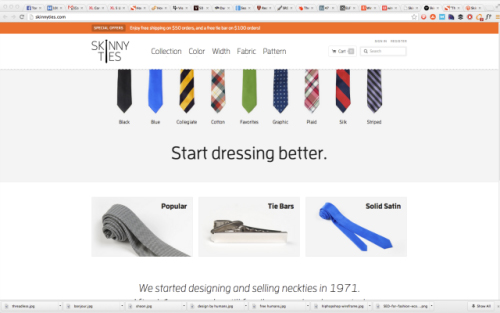
Например, если представить сайт, посвященный стильной одежде для людей в возрасте 20-25 лет, то на ум вам наверняка придет что-нибудь подобное:

Это изображение настолько близко среднему шаблону интернет-магазина одежды, что оно практически повторяет схему сайта другого магазина, продающего одежду и аксессуары для любителей хип-хопа.

Казалось бы, никакой оригинальности, зачем же делать то, что уже сделал другой? А дело в том, что для успешного привлечения посетителей сайт должен визуально соответствовать своей категории – интернет-магазин.
Что такое когнитивная плавность?
Основной идеей когнитивной плавности является стремление мозга думать о том, о чем думать проще.
Поэтому мы и предпочитаем сайты, на которых все организовано именно так, как мы себе представляли перед их посещением.
Когнитивная плавность является движущей силой нашего мышления тогда, когда мы не совсем понимаем, как действовать, и это срабатывает в любой ситуации», - uxmatters.com.
Когнитивная плавность является одним из ответвлений эффекта узнаваемости – то есть чем чаще вы сталкивались с тем или иным явлением или раздражителем, тем более вы склонны предпочитать его или нечто подобное в будущем.

Все это работает и в интернете.
Скажем, все хорошо «знают», что в правой части страницы блога находится меню, или что на сайте онлайн-магазина должно быть представлено крупное и качественное изображение с заголовком, а также заметный в левой части страницы логотип компании.
Так что, зная о шаблонах и подсознательных ожиданиях своих клиентов, не стоит намеренно отклоняться от стандартов своей категории, иначе ваш сайт сразу же занесут в список менее привлекательных.
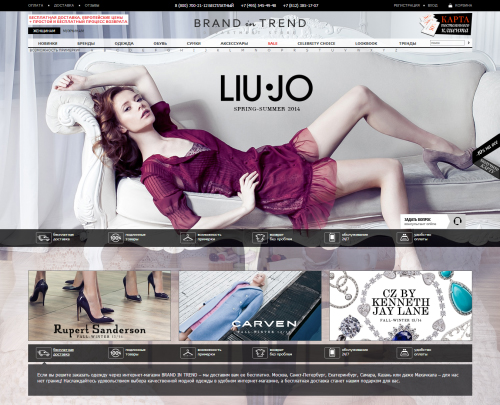
Ниже приведены изображения главных страниц нескольких сайтов, занимающихся продажами в интернете, обратите внимание на сходства!



Внимание! Бога ради, ни в коем случае не стоит трактовать мои слова как совет делать все точно так же, как другие. Будьте осторожны, иначе последствия могут быть пренеприятными.
Очень важно знать о стандартах дизайна в сфере вашей деятельности, но еще важнее убедиться, что следование этим канонам действительно способствует достижению успеха.
Многие дизайнеры совершают ошибки. Не проведя собственное предварительное исследование, вы тоже можете ошибиться. Например, многие интернет-магазины используют автоматические слайдеры и карусели изображений, но некоторые исследования показывают, что такие инструменты ухудшают посещаемость.
Что происходит, если ваш сайт отвечает ожиданиям пользователей?
Реальные примеры
Выше приведены скриншоты главных страниц трех онлайн-магазинов, выполненных в полном соответствии со всеми стандартами. Даже если вы впервые оказались на одном из этих ресурсов, в вас проснется автоматическое уважением и доверие к ним.
Когнитивная плавность сайта сделает его удобным и знакомым для новых посетителей, им не придется ни в чем разбираться, они смогут сразу же перейти к тому, зачем пришли.
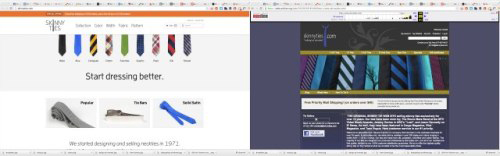
Если плавности нет, вы это сразу заметите. Ниже приведен пример онлайн-магазина галстуков skinnities.com, который до переоформления в 2012 году совсем не был похож на удобный ресурс для онлайн-покупок.
До:

После:

Главные изменения, способствовавшие успеху:
Типичное для своей категории расположение элементов и модулей сайта
Достаточное количество необходимых свободных зон в оформлении
Фокус на одном типе продукции, высококачественные изображения предлагаемых товаров
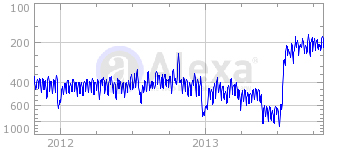
Вспомним историю о преображении skinnities.com. Переоформление ресурса дало следующие результаты уже спустя 2,5 недели:

Само по себе переоформление, даже если оно качественное, не является чем-то новаторским. Оно просто помогает сайту лучше соответствовать своей категории – в данном случае дизайн ресурса можно назвать «открытым», незагроможденным, простым и интуитивно понятным.
Если сравнить старый сайт с новым, то становится очевидным, что именно этих простых изменений и не хватало для привлечения новых пользователей.

Обработка визуальной информации и замысловатый дизайн
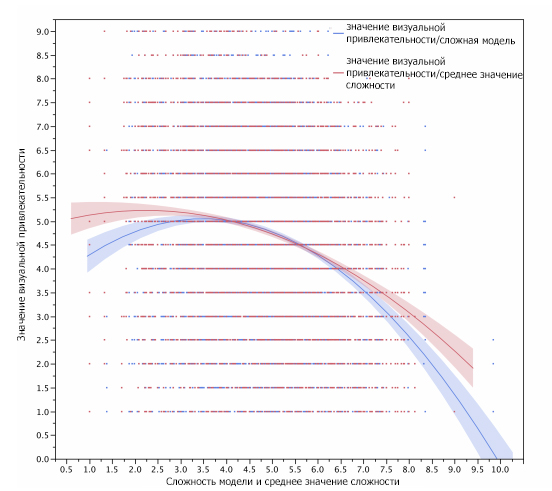
Результаты совместных исследований специалистов Гарвардского, Мичиганского и университета Колорадо выявили математическую корреляцию между эстетическим наслаждением и различными демографическими группами – скажем, докторам философии не слишком-то нравится яркий дизайн – однако не помогли понять, что же является универсальным решением для привлечения всех групп пользователей
Единственным абсолютным фактом стало то, что сложность сайтов отталкивает посетителей.

Почему простое проще понять
Успех более простого дизайна объясняется тем, что мозгу и глазам не приходится слишком трудиться над декодированием, обработкой и хранением поступающей информации.
На представленном ниже видео показано, как глаза передают информацию мозгу.
Грубо говоря, ваша сетчатка конвертирует полученную визуальную информацию в электрический импульс, который проходит через соответствующие фоторецепторы, помогающие мозгу распознавать цвета.
Поэтому, чем больше цветов и оттенков на странице, тем больше работы для глаз и тем больше информации для мозга.
Глаз получает визуальную информацию и преобразовывает ее в электрическую нервную активность мозга, который обрабатывает новые данные и помещает их «на хранение». Затем сохраненными сведениями могут пользоваться различные отделы мозга – память, восприятие, внимание и т.д.», - simplypsychology.com.

Работая над оформлением сайта, критически важно уделять внимание всем элементам – шрифтам, цветам, логотипам. Каждый из них передает небольшую толику информации о бренде.
Если эти элементы не эффективны в должной мере, вебмастер начинает усложнять сайт – добавляет или копирует изображения – и сводит на нет первоначальную эстетическую целостность.
Оптимизация оформления страниц для более простой обработки визуальной информации – в частности, максимальное упрощение дизайна – заставляет стремиться к идеалу, который подразумевает наличие на сайте всего лишь нескольких главных элементов, с помощью которых клиент сможет совершать все необходимые операции.
Вообще, визуальная обработка информации – тема для отдельной статьи.
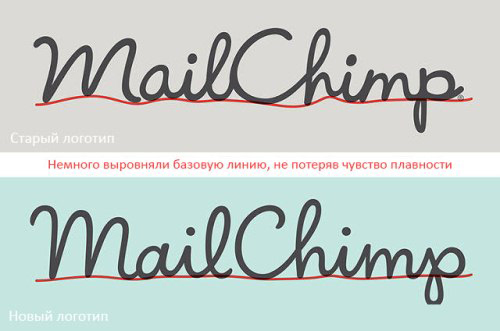
Когда MailChimp решились на смену дизайна лого, им не хотелось использовать шаблонные фразы в стиле «Мы работаем с электронной почтой с 2001 года, нам доверяет 3 миллиона пользователей, так что мы круче всех, бла-бла-бла».

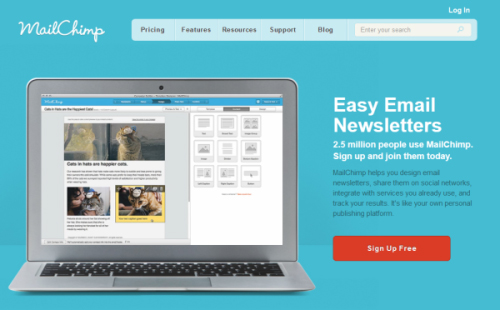
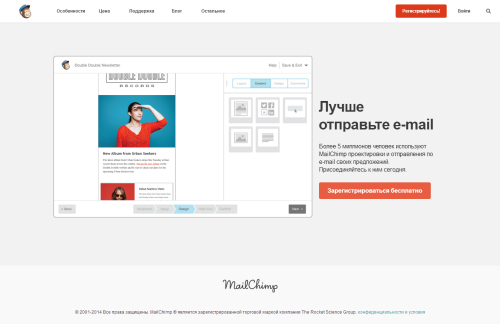
Они сделали шрифт чуть строже, упростили сайт – скажем, в верхней части теперь написано лишь «лучше отправьте email» - и добавили еще более простую, чем прежде, анимацию, объясняющую, как пользоваться продуктом.
До:

После:

Несмотря на то что эти нововведения являлись, по сути, лишь небольшой частью крупномасштабных изменений, результаты оказались впечатляющими – с момента дебюта нового логотипа и сайта в июне сервис привлек более миллиона новых пользователей.

Система памяти и «Святой Грааль» конверсии
К чему ведут все эти разговоры о простоте? К тому, что именно она определяет способ попадания информации в мозг.
Согласно результатам знаменитого исследования Джорджа Миллера из Принстонского университета, рабочая память взрослого человека способна удерживать 5-9 «кусочков» информации одновременно.
Рабочая память является участком мозга, ответственным за хранение и обработку данных в течение предельно малого срока – буквально нескольких секунд. Это позволяет фокусировать внимание, не отвлекаться и, что самое важное, принимать решения.

Таким образом, простой сайт как раз и дает эти 5-9 кусочков в виде описаний продуктов, цен, предложений и подобных элементов. Рабочая память в активном режиме заставляет человека принимать решение как можно быстрее, на месте, то есть в данном случае – покупать
Отклонение рождает отторжение
Когда вы отклоняетесь от ожиданий пользователя – слишком высокая цена, отключенная или негармоничная цветовая схема, «глюки» при загрузке страниц – его рабочая память начинает обрабатывать не информацию, представленную на вашем ресурсе, а все эти перечисленные выше минусы.

Дело в том, что рабочая память постоянно посылает сигналы долговременной памяти – так мозг пытается понять, как реагировать на новую информацию. Если от долговременной памяти нет никакой отдачи, разум вынужден смириться и направить свою рабочую память на что-то другое.
Именно поэтому жизненно важно выяснить степень, в которой средний посетитель подвержен внешнему воздействию – не только со стороны вашего ресурса, но и со стороны любого сайта вообще. Это поможет «взломать» его рабочую память с помощью правильного дизайна.
Блоги, которые читают пользователи, магазины, где они делают покупки, их браузер, возраст, пол и даже географическое положение способны повлиять на их ощущения от первого посещения вашего сайта
Заключение
Если пользователь не может положиться на предыдущий опыт, хранящийся в долговременной памяти, он не сможет оценить новаторства ресурса. Посетители будут недоумевать, почему все находится не там, где вроде бы должно находиться, а это, знаете ли, вряд ли поспособствует увеличению продаж вашего сайта.
Бонус: 7 советов для упрощения сайта
1. Исследуете свою целевую аудиторию, узнайте, на какие страницы заходят пользователи. Ищите реальные примеры (кейсы) переоформления сайтов, проанализируйте, насколько успешны они были.
2. Объедините новую информацию во что-то общее, чтобы использовать ее на своем сайте.
3. Следуйте правилам когнитивной плавности, помещайте элементы сайта туда, где пользователи привыкли их видеть.
4. Рассчитывайте на то, что цвета, логотип и шрифт будут четко и ненавязчиво сообщать пользователю информацию о вашем ресурсе. Не нужно добавлять рекламные тексты или дополнительные изображения, если это не имеет непосредственной связи с тем, что нужно посетителю.
5. Придерживайтесь максимальной простоты – одно большое изображение лучше множества маленьких, один столбец лучше трех – оставляйте как можно больше незанятого, свободного места.
6. Не ленитесь проверять и перепроверять свой сайт на соответствие ожиданиям пользователей в плане цен, дизайна, скорости работы и т.д.
7. Помните, что «типичность» вовсе не означает, что ваш ресурс должен быть безыскусной копией, повторяющей безликие шаблоны. Не стоит стараться сделать свой сайт каким-то произведением искусства, просто постарайтесь привнести в него все самое лучшее, что имеется в других ресурсах в данной категории.
Поверьте, ваши пользователи будут вам благодарны!