При этом у данного функционала есть недостатки:
· Всплывающие окна любого рода могут раздражать пользователей.
· Разработчикам необходимо продумать, как эта функция будет реализована, если клиенты заходят на сайт магазина с планшетов или мобильных устройств.
· К тому же эта функция может утяжелять сайт или замедлять работу сайта.
Поэтому прежде чем запустить MouseOver-эффект на своем сайте, рекомендуется тщательно протестировать возможные варианты его исполнения.
Издание Econsultancy представило подборку 10 наиболее удачных примеров применения MouseOver-эффекта на сайтах крупных интернет-магазинов.
Выпадающее меню
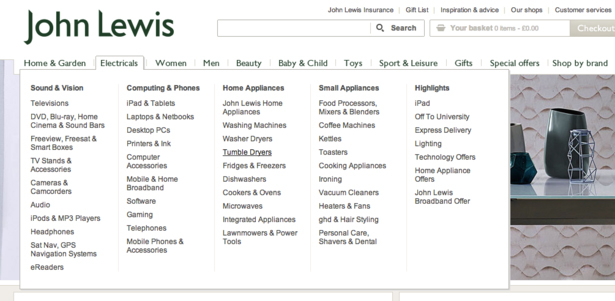
Большие выпадающие меню, такие как у John Lewis часто активируются при наведении курсора мыши. Это облегчает клиентам возможность видеть различные предлагаемые подкатегории товаров, но для хорошего UX важно учитывать время и чувствительность данного меню. Например, слишком быстрое или медленное сворачивание меню при отводе курсора от него, может раздражать пользователей. Поэтому, например, выпадающее меню на сайте John Lewis достаточно большое, что позволяет пользователям легко перемещаться по нему:

Показ опции "Добавить в корзину"
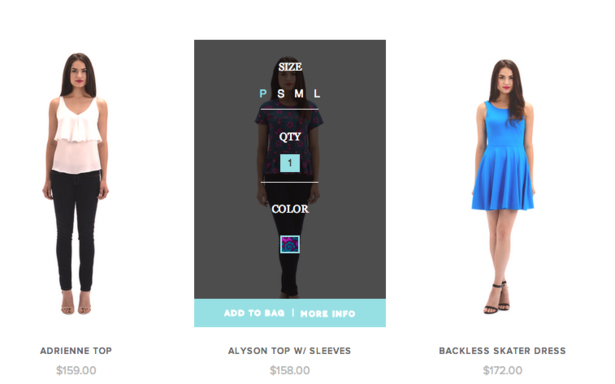
Сайт Amanda Uprichard дает пользователю возможность сразу выбрать нужный размер, цвет и количество товаров при наведении курсора на конкретную модель, а также добавить товар напрямую из каталога в корзину, минуя страницу продукта.
Однако в то же время эта функция усложняет доступ к странице выбранного товара, т.к. пользователи, нажав на выбранную модель, не могут перейти на страницу товара, им необходимо кликнуть на название модели.

Прокрутка разных ракурсов товара
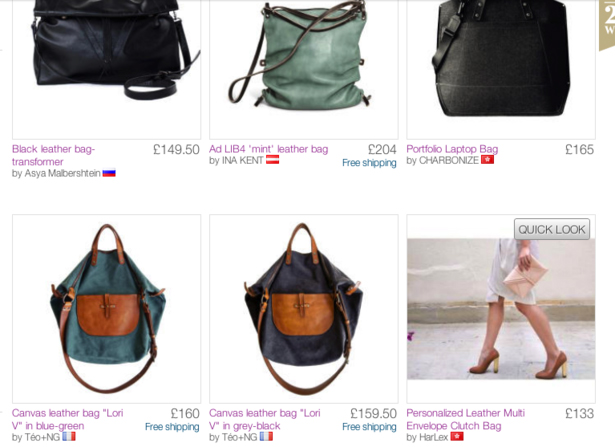
На сайте Bottica при наведении курсора мыши на любой товар, пользователю автоматически показывается слайд шоу из нескольких фотографий данного продукта, поэтому пользователи могут получить более полное представление о модели, не прилагая никаких дополнительных усилий.

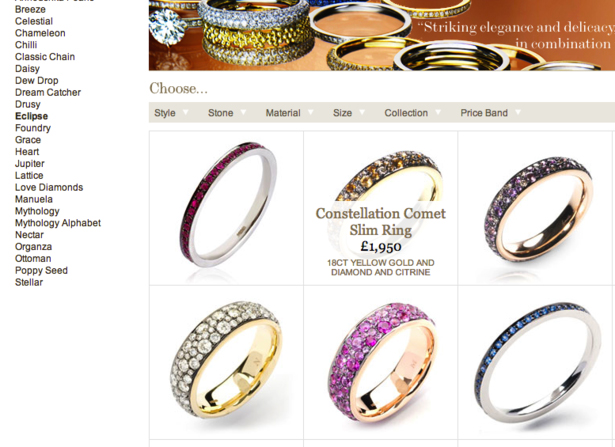
Показ цены
Бренд Annoushka показывает цену и некоторые дополнительные детали при наведении курсора на изображение продукта:

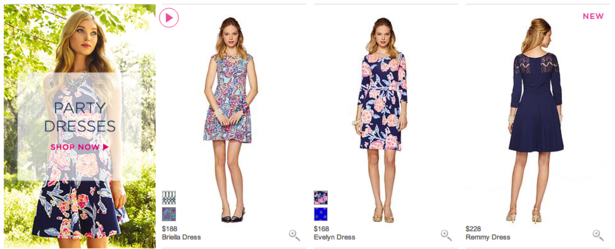
Вид сзади
Актуальная функция для магазинов одежды. На сайте lillypulitzer.com вы можете увидеть заднюю часть платья, наведя курсор на превью изображения:

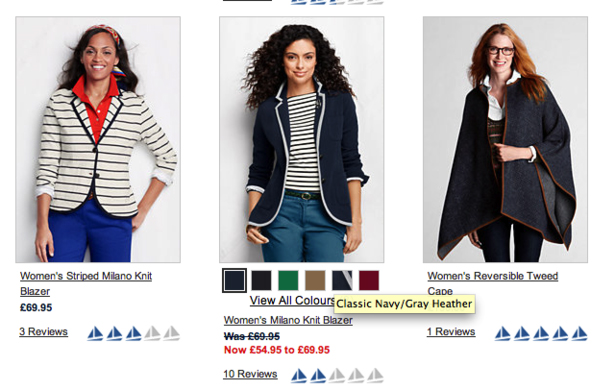
Альтернативные цвета
На Land's End вы можете быстро просмотреть имеющиеся варианты цвета объекта, перемещая курсор на нужное изображение:

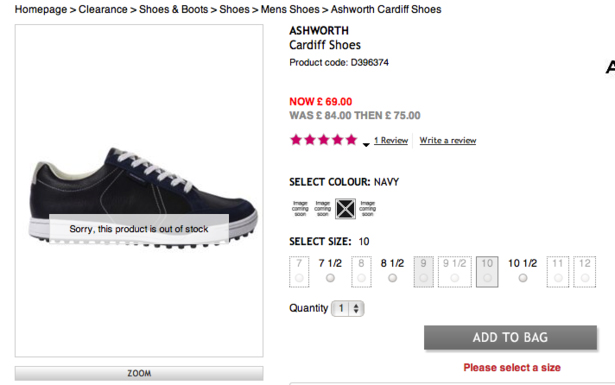
Сообщения "Нет на складе"
Если вы наведете курсор на конкретный размер и цвет товара, который не доступен на House of Fraser, вы увидите на изображении продукта соответствующее сообщение:

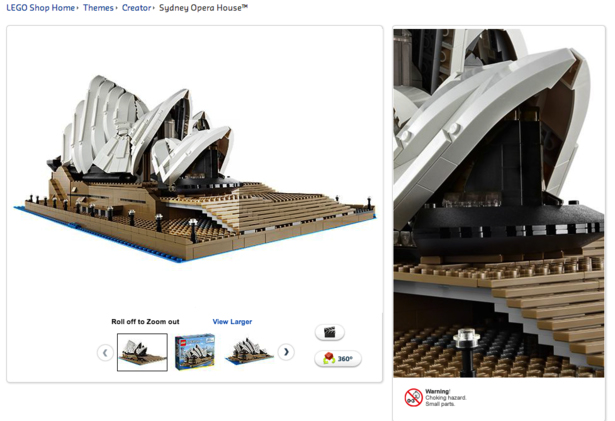
Увеличение изображения
Перемещая курсор по изображению на сайте Lego, вам выводится увеличенное изображение интересующих деталей:

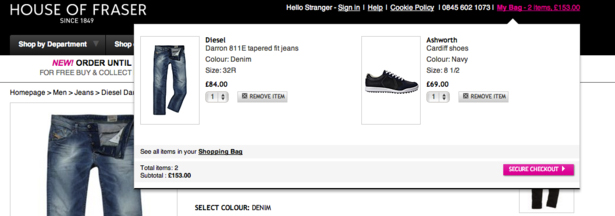
Содержимое корзины
При наведении курсора мыши на корзину House of Fraser, во всплывающем окне появляется краткая информация о ее содержимом и общей стоимости товаров:

Окно также легко исчезает, как только вы убираете курсор с корзины в другое место, поэтому данная функция не мешает работе пользователя. Очень удобно.
Раскрывающаяся дополнительная информация
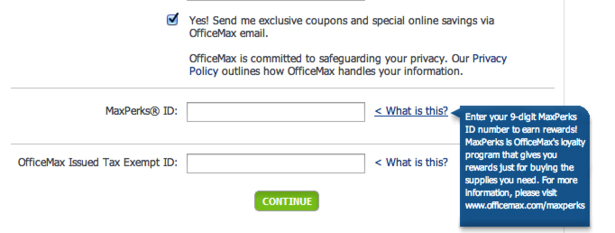
На OfficeMax используется эффект mouseover при авторизации пользователей, позволяющий давать пользователю подсказку и уточняющую информацию здесь же, не уводя со страницы: