Эксперты Exact Target установили, что в октябре текущего года только 12% B2C-брендов использовали адаптивную верстку email-контента. Еще 10% компаний создавали мобильную версию рассылки. Остальные 78% (!) компаний рассылают одинаковый контент всем пользователям. Таким образом, аудитория все чаще читает электронную почту с помощью смартфонов и планшетов. Однако бренды не реагируют на эту тенденцию, чем создают потенциальным клиентам неудобства. Из этой статьи вы узнаете, как адаптировать email-контент к чтению с планшетов и смартфонов и почему необходимо это сделать.
Чтобы подготовить email-контент к чтению с экранов мобильных гаджетов, можно использовать адаптивную верстку или мобильный дизайн. Также вы можете временно применять квазимобильный дизайн.
Адаптивный дизайн — универсальное решение
Термин «адаптивная верстка» используется для обозначения ряда методов, обеспечивающих оптимизацию контента сайта или email к разрешению экрана пользователя. Чтобы создать адаптивную версию контента, маркетолог должен воспользоваться услугами дизайнера и веб-программиста. Использование адаптивной верстки гарантирует читабельность ваших электронных писем с экранов любых гаджетов.
Адаптивная верстка предполагает создание нескольких макетов страницы сайта или электронного письма, каждый из которых подходит под определенный диапазон разрешений экрана. Сетка страницы растягивается в контрольных точках или брэйкпоинтах, обеспечивая соответствие дизайна размерам экрана того или иного гаджета. Изменение макета происходит после обработки медиа-запроса.
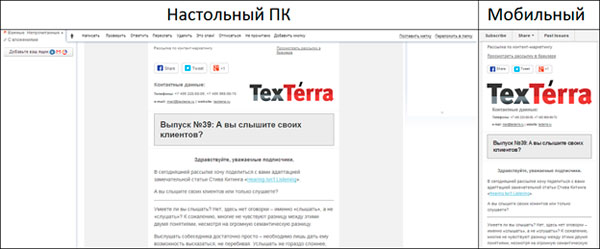
Вот так выглядит наша рассылка на экране настольного ПК и мобильного гаджета:

Большинство маркетологов знают о преимуществах адаптивной верстки и необходимости использования данного подхода. Как сказано выше, далеко не все компании внедрили этот метод оптимизации контента. Однако они будут вынуждены перейти на адаптивную верстку в ближайшие месяцы. Это объясняется как минимум двумя причинами:
Во-первых, пользователи уже читают большую часть электронных писем с помощью мобильных гаджетов. Ритейлеры активизируют почтовые рассылки к сезону праздничных распродаж, который уже наступил в США и приближается в России. Однако онлайн-торговцы не подготовились к распродажам, так как их email-контент неудобно читать на маленьких экранах. Ведь по данным e-Dialog, 63% пользователей немедленно удаляют электронные письма, если их невозможно читать на экране планшета или смартфона. Оценив масштабы недополученной прибыли, ритейлеры вернутся к вопросу адаптивной верстки уже в январе-феврале 2014. Во-вторых, провайдеры email-сервисов все чаще предлагают клиентам шаблоны писем с адаптивной версткой. Это позволяет брендам легко воспользоваться преимуществами данной технологии.
Таким образом, в 2014 году использование адаптивной верстки станет мейнстримом.
Кстати, некоторые бренды не просто используют адаптивную верстку, а предлагают разный контент пользователям мобильных и настольных гаджетов. Например, там, где пользователь ПК видит номер телефона, владелец смартфона или планшета видит кнопку с надписью «прикоснитесь, чтобы позвонить».
Мобильная версия — еще один способ адаптации email-контента
Если вы готовы создавать разные версии email-контента для владельцев стационарных ПК и мобильных гаджетов, используйте дизайн для маленьких экранов. К его отличительным чертам относятся:
Верстка в одну колонку.
Использование больших фотографий, кнопок и шрифта.
Окружение ссылок пустым пространством или некликабельными элементами, что исключает неверные переходы.
Создание мобильной версии email-контента обеспечивает возможность прочитать ваше сообщение с помощью планшета или смартфона. При этом маркетологам нужно позаботиться, чтобы владельцы этих гаджетов получали мобильную версию рассылки, а владельцы десктопов получали стандартные письма.
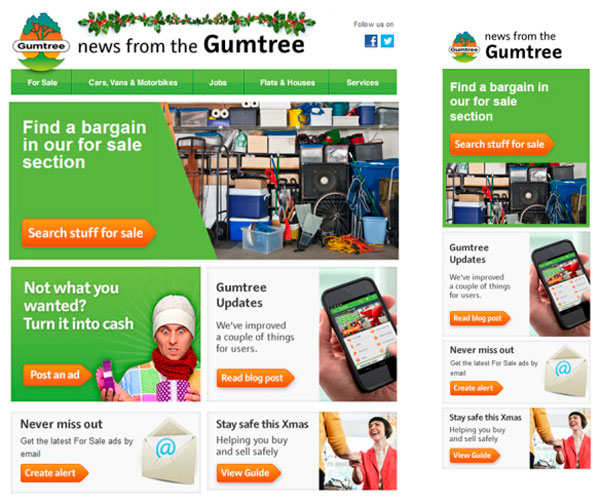
В настоящее время крупные ритейлеры предпочитают мобильную версию рассылки адаптивному дизайну. На иллюстрации можно увидеть пример использования этого подхода:

Известный бренд использовал мобильную версию email-контента (справа), чтобы увеличить эффективность рассылки
Как видно на иллюстрации, в мобильной версии рассылки нет меню навигации, значков соцсетей и одного блока с контентом. Все эти элементы не важны для мобильных пользователей, поэтому бренд предпочел их убрать, облегчив тем самым чтение рассылки с маленьких экранов.
Квазимобильный дизайн: как сохранить ориентацию на владельцев десктопов и не упустить мобильных пользователей
Как отмечалось выше, почти четыре пятых B2C-брендов сохраняют дизайн email-контента, ориентированный на владельцев стационарных ПК. К его основным признакам относятся использование большого количества текста и фотографий, верстка в две колонки или больше, маленькие элементы навигации и ссылки, адаптированные для нажатия с помощью курсора мыши. Однако некоторые компании открыли для себя квазимобильный дизайн.
Квазимобильный дизайн является комбинацией мобильной и стандартной версий страницы. К его признакам относится использование больших фотографий и конверсионных кнопок. Однако заголовок, блок навигации, футер и некоторые другие элементы остаются такими, какими их хотят видеть пользователи гаджетов с большими экранами. Иными словами, маркетологи отказываются от полного редизайна email-сообщения, однако адаптируют к нуждам пользователей некоторые его элементы.
По данным ExactTarget, около трети B2C-компаний уже используют квазимобильный дизайн. Однако в ближайшее время им придется внедрить адаптивную верстку или мобильную версию рассылки. Владельцы гаджетов с маленькими экранами вряд ли готовы мириться с полумерами, поэтому данный подход можно использовать только в качестве временного шага.
Как защитить ваши электронные письма от попадания в корзину
Чтобы владельцы смартфонов и планшетов не отправляли в корзину ваши письма, адаптируйте их к чтению на маленьком экране. Используйте для этого адаптивную верстку, если хотите отправлять одинаковые сообщения всем подписчикам. Если вы готовы создавать разные рассылки для владельцев стационарных и мобильных устройств, обратите внимание на мобильный дизайн.


