| ← Сентябрь 2005 → | ||||||
|
1
|
2
|
3
|
4
|
|||
|---|---|---|---|---|---|---|
|
5
|
6
|
8
|
9
|
10
|
11
|
|
|
12
|
13
|
14
|
16
|
17
|
||
|
19
|
20
|
21
|
22
|
23
|
24
|
25
|
|
26
|
27
|
28
|
29
|
30
|
||
За последние 60 дней ни разу не выходила
Сайт рассылки:
http://www.00am.ru
Открыта:
14-09-2003
Адрес
автора: inet.webbuild.prostosait-owner@subscribe.ru
Статистика
-1 за неделю
Свой сайт - это просто! Пособие для чайников. Выпуск 54
| Информационный Канал Subscribe.Ru |
|
Свой сайт - это
просто! |
|
|
|
|
|
Выпуск 54 Предыдущие выпуски вы можете посмотреть в архиве рассылки по адресу http://prostosite.ru/states.shtml. А тем временем этот выпуск вместе с вами читают 16 741 человек... :) Сегодня для вас: - Вступление |
|
ВступлениеЗдравствуйте, уважаемые читатели! Кто еще не знает, сообщаю: с 12 сентября стартует первый месячный курс по созданию своего сайта "с нуля" - "Создай свой СУПЕРСАЙТ вместе с Ольгой Морозовой". На что хочу обратить внимание. Материалы курса написаны простым, понятным языком без заумностей. Все сложные термины я подробно разъясняю. И даже если что-то покажется не совсем ясным, то проблемы в этом нет. В курсе предусмотрена двусторонняя связь между мной и курсантами. Я всегда в пределах досягаемости электронной почты, чтобы ответить на все возникающие вопросы. При освоении курса я ставлю перед вами две основные задачи. Первая – создать сайт. Причем не просто «какой-нибудь» сайт. Сайт должен быть удобным для использования и приятным для глаз. Информация на сайте должна быть удобочитаемой, а сам сайт должен также быстро загружаться. В общем, нужно сделать так, чтобы Вам самим было приятно на Вашем сайте находиться. Однако мало просто создать сайт, если Вы, конечно же, не собираетесь наслаждаться им в одиночестве. Поэтому вторая задача курса – привлечение на сайт заинтересованной (целевой) аудитории. Чем еще хорош курс, так это тем, что каждый может осваивать его в своем, индивидуальном темпе. Можно освоить курс за месяц, а можно и за неделю. Тут все зависит только от вашего желания иметь свой СУПЕРСАЙТ. Первый курс будет особым. Для курсантов первой группы - наших первопроходцев действует специальная цена 50 у.е. которая, конечно же, занижена, но смелость нужно поощрять :) Заявки на участие я принимаю по адресу. В письме не забудьте сообщить свое имя и страну проживания. Ну а теперь немного о новостях рассылки. Со следующего выпуска рассылка немного изменится, точнее расширится. Вернется раздел "Вопросы для продвинутых", который также будет видоизменен. В общем, ждите :) |
|
Удаляем лишний HTML-кодПосещая сайты в Интернете, вы наверняка замечали, что скорость загрузки у различных страниц и сайтов разная. Одни загружаются быстрее, другие медленнее. Если нужная информация загружается быстро, это всегда радует и формирует положительное отношение ко всем сайту в целом. Но если скорость загрузки невелика, вполне вероятно, что в следующий раз вы поищете нужную вам информацию в другом месте. Не так ли? Именно поэтому создателю сайта не следует оставлять без внимания такой вопрос, как скорость загрузки сайта. Что, вообще, влияет на скорость загрузки страницы? Немаловажную роль здесь, конечно же, играет скорость подключения к Интернету. Но на этот фактор создатель сайта, увы, повлиять не в состоянии. Можно лишь учесть, что, хотя в последнее время скорость доступа в Интернет благодаря выделенным каналам и более качественным показателям модемов существенно возросла, остается немало пользователей, у которых скорость подключения к Интернету осталась по-прежнему невысокой. Помимо этого, на скорость загрузки страницы также влияет хостинг, на котором размещен сайт. Например, на большинстве бесплатных хостингов количество пользователей достаточно велико, что существенно замедляет загрузку сайта. На платных хостингах загрузка сайта происходит быстрее. Однако многие платные хостинги загружены не меньше, чем бесплатные, поэтому проблемы со скоростью загрузки встречаются и там. Так что не забывайте, что выбор хостинга, помимо всего прочего, влияет также и на скорость доступа к сайту. Скорость загрузки страницы зависит от размера страницы в килобайтах. Чем меньше размер страницы, тем быстрее она загружается. А так как мы знаем, что обычная Интернет-страница целиком и полностью состоит из HTML-кода, то скорость загрузки страницы будет зависеть именно от этого. То есть от размера HTML-кода.
Визуальные редакторы, такие как FrontPage и Dreamweaver существенно облегчают создание сайта. Но вместе с этим, как мы выяснили в предыдущем выпуске, они часто добавляют "отсебятину". Обычно это лишние HTML-теги, которые не обязательно или просто не нужно использовать на странице. Однако с точки зрения программ все правильно и даже логично. Вы нажимаете на кнопочки, программа пишет соответствующий код. Так что на создание лишних HTML-тегов влияет и "человеческий фактор". Но обо всем этом я уже писала в предыдущем выпуске, который можно прочитать в архиве. Кстати, по поводу логики программ дополнение от читателя Василия aka Дяди Васи.
Конечно, хорошо, когда сайт такой функциональный и узнать размещенную на нем информацию могут люди с разными возможностями. Но каждый знак в HTML-коде - это один бит. А 1024 байта - это один килобайт. Считается, что размер страницы, которая будет оптимально быстро загружаться у пользователей с разными скоростями подключения к Интернету не превышает 30 килобайт. Вот и считайте теперь :). Кстати, анекдот в тему:
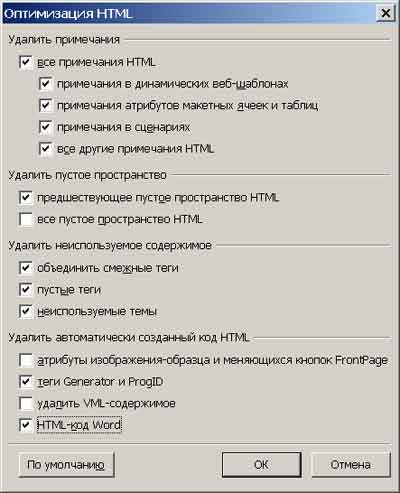
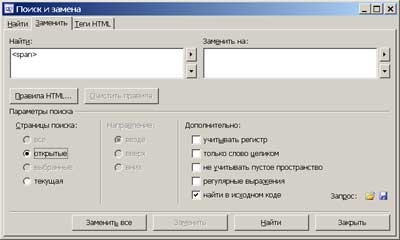
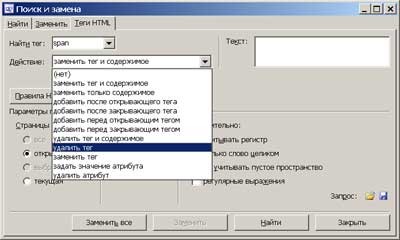
С визуальными редакторами мы разобрались. Да, они добавляют лишние HTML-теги, которые увеличивают размер страницы и, следовательно, уменьшают скорость ее загрузки. Но одновременно они предоставляют средства, которые помогут эти лишние теги убрать. Сейчас я вам об этих средствах и расскажу. "Чистка" лишних HTML-тегов во FrontPageОткройте во FrontPage страницу, которую собираетесь редактировать. Если вы хотите удалить лишние теги сразу на нескольких страницах, то откройте и их тоже. FrontPage позволяет убрать "лишнее" со всех страниц сразу. Затем выберите вкладку Код (HTML). Вот он, тот самый код, из которого мы сейчас уберем все, чему здесь быть совсем не обязательно. В командной строке выберите Сервис | Оптимизировать HTML. Откроется следующее окно (если рисунок не отображается, нажмите на него, он откроется в новом окне): Расставьте флажки там, где считаете нужным. Например, если вам не нужно удалять теги Generator и ProgID и вы решили оставить их для красоты (т.е. для информативности), не ставьте там флажок. После этого HTML-код уже должен существенно сократиться. Например, за счет того, что все пробелы перед тегами удалятся. Теперь можно удалить другие лишние теги, которые не были затронуты этой оптимизацией. Предположим, нужно убрать теги <span>. В командной строке выбираем Правка | Замена (можно просто нажать на клавиатуре <Ctrl>+<H>). Откроется такое окно: Нажимаем Заменить все и тегов <span> на странице не будет. Однако, потом нужно будет заменить еще и все </span>. А что делать с <span lang="en-us">? Как видите, в окне на рисунке выше помимо вкладок Поиск и Замена есть еще вкладка Теги HTML. Вот так она выглядит: Здесь теги HTML редактировать значительно удобнее. С ними можно сделать много - заменить, задать значение атрибута или просто удалить. Если вам не нужны теги <span> на странице ни в каком виде, то, понятное дело, нужно выбрать именно удаление тега.
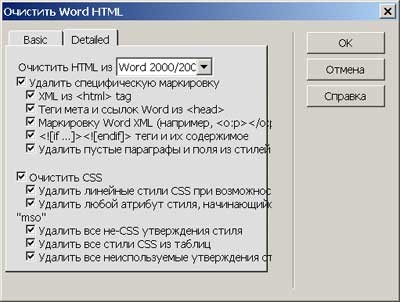
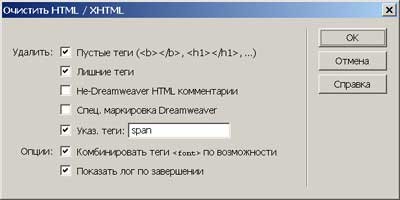
"Чистка" лишних HTML-тегов в DreamweaverВ программе Dreamweaver технология "чистки" кода схожа с технологией во FrontPage. Но некоторые отличия все же имеются, поэтому считаю не лишним описать и ее тоже. Для удаления тегов из Word'а здесь имеется гораздо больше возможностей. В командной строке выбираем Команды (Commands) | Очистить Word HTML (Clean up Word HTML). Те, кто мучился с удалением тегов Word вручную, оценят эту функцию по достоинству :). Но Dreamweaver умеет не только теги Word'a удалять, но и любые другие: Команды (Commands) | Очистить HTML (Clean up HTML). Можно одним махом убрать пустые, лишние теги (которые "ни к селу ни к городу"), комментарии (которые, хоть и полезны, но все равно - один символ это один байт!). Ну и, конечно же, теги, которые вы укажете сами, в данном случае span. Используя возможности визуальных редакторов, вы вполне можете сделать ваш HTML "кристально чистым". Причем особых усилий прилагать и не нужно. Расставил флажки, нажал на кнопку и пожалуйста! Однако, даже вычистив свой HTML-код "до блеска", не всегда можно с уверенностью сказать, что ваш сайт будет загружаться за милисекунды. Немаловажную роль играют технологии, которые вы используете при создании сайта. Например, вы создали сайт, макетом которого является таблица. Это очень удобный вариант, особенно на начальном этапе. Но таблицы имеют некоторые свои особенности, которые могут замедлить загрузку страницы. Об этих особенностях, а также о способах их решения, я и расскажу вам в следующем выпуске. До встречи! А тех, кто не хочет просто ждать следующих выпусков, чтобы создать свой сайт по рассылке, приглашаю на мой курс "Создай свой СУПЕРСАЙТ вместе с Ольгой Морозовой". Зачем ждать, если ЭТО можно сделать уже сейчас? Всего лишь месяц (месяц - это для тех, кто полный новичок, для более опытных, конечно, этот срок меньше) - и ваш сайт готов! Послать заявку на участие в курсе. Выскажитесь по теме выпуска >>> |
|
Ваши письма(Ольга Морозова) Сегодня начнем с письма одного из читателей по имени Владимир.
(Ольга Морозова) Как видите, все реагируют на раздел "Ваши письма". По-разному :) Кто-то пишет, как это здорово, что помимо основной части я публикую еще и письма читателей. Кто-то возмущается, что в этом разделе я публикую письма личного характера (хотя это с какой стороны посмотреть :). А вот кто-то вообще не понимает, зачем это нужно. В письмах "продвинутых" читателей, которые я публикую, содержится очень много полезной информации. Даже я часто нахожу для себя что-то новое. Нужно только читать внимательно. Не пролистывать, а читать! Конечно, вам, может быть не интересна информация об альтернативных браузерах и вы предпочитаете пользоваться IE (для тех кто не знает, расшифровываю - Internet Explorer). Пользуйтесь на здоровье! Но "продвинутые" пишут не только об этом. Затрагиваются и многие другие вопросы. Если раздел вообще не интересен, так и не читайте дальше основной части. Это самый простой способ :). Как я уже говорила, со следующего выпуска рассылка немного изменится, точнее, расширится. И "продвинутым" будет отведено особое место. И, при желании, можно будет вообще не читать все, что относится к "продвинутым" и письмам вообще. Это не значит, что я все это уберу. Наоборот, расширю. Ну ладно, заинтриговала вас немного, а все подробности уже в следующем выпуске :) А теперь переходим к тем самым "продвинутым", письма которых не понравились Владимиру но которые, по моему нескромному мнению, кишат полезной информацией :) Начнем с письма Станислава Субботина, который не устает из раза в раз комментировать письма читателей. Да и основной части от него достается :). Правда, на этот раз его письмо совсем небольшое - оно и понятно, писем-то в прошлом выпуске было всего три. Причем два из них были от опытных читателей, так что и комментировать в принципе, особо нечего. Но не смотря на это Станислав все равно не поленился написать комментарии, за что ему большое спасибо!
(Ольга Морозова) Другой опытный читатель Василий aka Дядя Вася написал к предыдущему выпуску в отличие от Станислава довольно обширные комментарии. Однако, после некоторых раздумий решил их немного сократить. И правильно ведь "Краткость - сестра таланта!"
(Ольга Морозова) Василий, спасибо! Памятка для начинающего пользователя мне очень понравилась :) Может, еще кто какие пункты предложит? Чтобы ее сразу на сайт выложить в качестве инструкции к действию.
(Ольга Морозова) Во-первых, рекомендую приобретать русифицированные программы. Или, если это не возможно, пользоваться учебником с английскими названиями команд и названий. На начальном этапе еще будете немного путаться, но со временем все пойдет "как по маслу". Другое дело, если вам нужен простой HTML-редактор, без большого набора функций. Раз уж мы сегодня говорим о "продвинутых", то и давайте говорить от имени "продвинутых"! Так вот, "продвинутые" рекомендуют TigerPad http://dimonius.ru/dnotepad.html. Это действительно неплохой HTML-редактор, в котором удобно писать и редактировать код. Если вы хотите направить свои усилия именно на HTML-код документа, это для вас :)
(Ольга Морозова) Татьяна, сложно говорить о сайте, который еще не закончен. Но уже сейчас видно, что серьезные проблемы с выравниванием. Рекомендую вам обратить на это внимание. О том, как сделать гостевую книгу я писала в предыдущих выпусках рассылки http://prostosite.ru/043.shtml, http://prostosite.ru/044.shtml. Автоматическое обновление с FrontPage можно сделать только если хостинг поддерживает расширения FrontPage. Например, на хостинге, которым я пользуюсь (http://imhoster.net) эти расширения поддерживаются.
(Ольга Морозова) Хм... Одна читательница уже писала, что ей эта "памятка" кажется жесткой и отбивает желание писать мне письма. Странно :) В первых строках памятки я говорю, что перед тем как написать мне письмо, неплохо было бы ответить на вопрос "Зачем?". Зачем вам это нужно? Зачем вы хотите написать это письмо? У вас есть конкретная цель или вы хотите написать "просто так"? Если просто так, то я вряд ли поддержу беседу. Существует много разных чатов, форумов где можно поболтать "просто так", ни о чем. А насчет 100-300 писем в сутки... Это, конечно круто :). Тем более, что вы еще написали, что у вас 3 300 с чем-то подписчиков. У меня подписчиков в общей сложности более 16 700 и мне не приходит 100-300 писем в сутки. Отнюдь не приходит... Даже 50 не приходит. Хорошо, вообще, если 10-15 придет :). И то не всегда. Так что мой почтовый ящик перегрузкой не страдает. Но это, с одной стороны, даже хорошо. Можно считать, что пришедшие письма прошли некий "отбор" - их авторы ответили для себя на вопрос "Зачем?" Хотя... Судя по письмам, а иногда и по вложениям, не все авторы читали "памятку для желающих написать мне письмо" :) Кстати, если уж мы заговорили об общении и переписке. Не поленюсь напомнить еще раз, 12 сентября стартует первая группа месячного курса по созданию сайта. Во время всего прохождения курса я буду рядом, чтобы ответить на все возникающие вопросы. Но учитывая что материалы курса написаны простым языком, понятным каждому, этих вопросов, как я думаю, будет не очень много. Но если вопросы все же возникнут, моя почта работает хорошо, так как не перегружена пустой корреспонденцией :). Спасибо "памятке"! Послать заявку на участие в курсе |
|
Рекомендую
""Каталог Наших Рассылок" - Лучшие Рассылки Единомышленников" |
|
Памятка для желающих написать мне письмоИтак, вы решили написать мне письмо. Но перед тем, как сделать это, спросите себя "Зачем?" И пока не найдете ответ, писать запрещается! :) Я довольно редко отвечаю лично автору письма по e-mail, но я могу ответить на письмо в рассылке. Для этого письмо должно быть ПО ТЕМЕ! Причем, желательно по теме выпуска. Про остальное:
А на сегодня все. |
|
|
|
|
|
|
| Subscribe.Ru
Поддержка подписчиков Другие рассылки этой тематики Другие рассылки этого автора |
Подписан адрес:
Код этой рассылки: inet.webbuild.prostosait |
Отписаться
Вспомнить пароль |
| В избранное | ||