Рассылка закрыта
При закрытии подписчики были переданы в рассылку "Бизнес и карьера в интернете" на которую и рекомендуем вам подписаться.
Вы можете найти рассылки сходной тематики в Каталоге рассылок.
| ← Ноябрь 2013 → | ||||||
|
1
|
2
|
3
|
||||
|---|---|---|---|---|---|---|
|
4
|
5
|
6
|
7
|
8
|
9
|
10
|
|
11
|
12
|
13
|
14
|
15
|
16
|
17
|
|
18
|
19
|
20
|
21
|
22
|
23
|
|
|
25
|
26
|
27
|
28
|
29
|
30
|
|
Автор
Статистика
11.093 подписчиков
+1 за неделю
+1 за неделю
Как сделать популярный сайт. ~~~~~ Продвижение изображений. ~~~~~
|
Продвижение изображений.
Если Вы не популярны,
Продвижение изображений. Рисунки (фотографии, коллажи и пр. изображения) очень важны для любого сайта. Они не только делают страницу более приятной и понятной для чтения, просмотра и изучения, но и позволят лучше котироваться этой странице в рейтингах поисковых систем. Где взять и как делать изображения для сайта. Используйте на своем сайте для изображений в основном (а еще лучше исключительно) свои собственные работы. Это улучшает позиционирование в поисковых системах, да и вообще улучшает карму. Что делать,
если дело совсем плохо в плане материально-технического обеспечения и нет в наличии ни фотоаппарата, ни телефона, ни кистей, ни красок, ни бумаги, ни даже самого примитивного космического корабля? Даже в этом случае можно создать вполне хитовое изображение. Метод КвикПик (БыстроРисунок). Обязательный атрибут src тега img. Атрибуты width (ширина) и height (высота) тега img. Атрибуты alt (альтернативный текст) и title (заголовок-описание-подсказка) тега img. Cемантические теги <figure> и <figcaption>.
Полученные знания и аккуратное их применение для реальных товаров поможет вам повысить прибыль от вашего сайта.
© Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru/.
Уважаемые коллеги!
В нашем последнем выпуске... HTML - основа основ Интернета. Базовый курс. :: http://kocby.ru/post/webmaster/text/issue201.html Я презентовал новый бесплатный онлайновый курс по HTML. Спустя некоторое время, я взглянул на этот курс свежим взглядом, чтобы найти недостатки, какие-то моменты, которые следует улучшить и т.п. Первое, что сходу пришло в голову: неплохо было бы несколько более развернуто и точно раскрыть раздел, посвященный изображениям по адресу: http://kocby.ru/post/webmaster/html/#part_006_001_title Рисунки (фотографии, коллажи и пр. изображения) очень важны для любого сайта. Они не только делают страницу более приятной и понятной для чтения, просмотра и изучения, но и позволят лучше котироваться этой странице в рейтингах поисковых систем. Где взять и как делать изображения для сайта. Возможностей много. Одну из них, которая называется "позаимствуй с другого сайта", мы сразу сходу отвергаем. Поисковики, если обнаруживают факт (а они обнаруживают, рано или поздно), что какой-то сайт в основном использует в виде изображений не свои оригинальные работы, а просто копии с чужих сайтов, обычно резко снижают рейтинг для поиска всего сайта. В результате, страницы сайта будут находиться далеко за первой десяткой даже по своим законным правильным запросам. Итак, делаем вывод. Используйте на своем сайте для изображений в основном (а еще лучше исключительно) свои собственные работы. Это улучшает позиционирование в поисковых системах, да и вообще улучшает карму.  Есть отличный способ научиться делать качественные, оригинальные авторские изображения в различных стилях с помощью, т.к. называемых артбуков, личных художественных тетрадей. На этой страничке процесс подробно расписан:
Есть отличный способ научиться делать качественные, оригинальные авторские изображения в различных стилях с помощью, т.к. называемых артбуков, личных художественных тетрадей. На этой страничке процесс подробно расписан:http://kocby.ru/books/nr/ Если совсем коротко, то система такая: вы создаете и постоянно пополняете личную библиотеку изображений, а на сайты выкладываете наиболее подходящие фрагменты из этих коллекций. В результате ваш сайт будет иметь отличный вид, а оригинальные изображения позволят вашему сайту иметь хороший рейтинг по нужным поисковым запросам.  Вообще говоря, материал - это важный элемент...
Вообще говоря, материал - это важный элемент...
Но еще важнее жажда творчества, страстная потребность создать что-то потрясающее и неожиданное. А творить можно, в конце концов, на чем угодно, хоть даже на собственной спине. Хотя, на чужой, конечно, будет удобнее.  Постепенно, потренировавшись как следует на творческих дневниках, на спинах друзей и подруг, вполне возможно, вы дорастете до уровня таких известных знаменитых художников, как Борис Вальеджо.
Постепенно, потренировавшись как следует на творческих дневниках, на спинах друзей и подруг, вполне возможно, вы дорастете до уровня таких известных знаменитых художников, как Борис Вальеджо.
Мне вообще нравятся многие картины Бориса, но такая потрясающая вещь, как "Послание Надежды" произвела особое впечатление. В ней заложен глубочайший философский смысл. Холст картины разделен по вертикали на две части: светлую и темную. Девушка находится в двух частях. Так и жизнь любого человека имеет свои светлые и темные полосы. Также, как и эта девушка, все мы ждем посланий от светлой стороны и не хотим жестокого влияния от темной. Потрясающая картина... Вспоминается: "Надежда - мой (ком подземной)... компас земной..." Здесь я привожу изображение картины в плохом качестве для демонстрации. B натуральном, живом виде эффект гораздо сильнее. Если у вас есть возможность, обязательно посетите выставку этого художника. Если у вас получится развить свой художественный талант до значительного уровня, то... Возможно, проблемы создания популярного сайта будут волновать вас намного меньше. Любители вашего творчества будут посещать ваш сайт просто из любви к вашему искусству, и вам не надо будет прилагать к этому каких-то усилий. Возможно, сам сайт будет интересовать вас не так сильно. Творческое удовлетворение и доход популярные художники получают в большой степени от продажи картин и персональных выставок, и только во вторую очередь от своего сайта.  Если же вы не чувствуете в себе даже капли таланта художника, тогда...
Если же вы не чувствуете в себе даже капли таланта художника, тогда...
Не надо печалится! Берем в руки фотоаппарат или мобильный телефон и ... Вокруг столько красоты! Главное почувствовать эту красоту, не упустить момент (цветок может увянуть, птица улететь, солнце погаснуть и т.д.), щелкнуть в нужный момент, а затем обработать Фотошопом или Гимпом. Конечно, бывает и так, что и хорошую фотографию сделать не так просто...  Например, представьте себе...
Например, представьте себе...
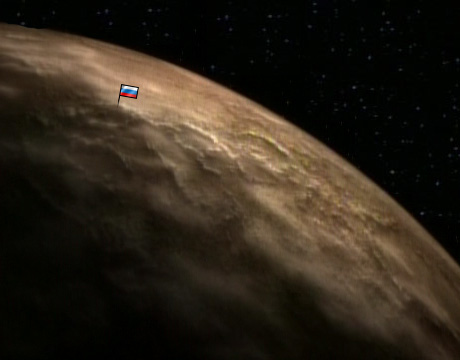
Отправились вы в космическое путешествие, чтобы выполнить особо важное задание Президента России - найти свободную планету, пригодную для жизни и застолбить ее за нашим государством. Чтобы можно было, если вдруг что, отправлять туда китайцев для строительства небоскребов. Вы успешно выполнили задание, и осталось сделать какой-то пустяк: фото. Себе на память, ну и для отчета, в доказательство, что задание выполнено. И вот вы щелкаете, и тут опа - осечка. То ли затвор заело, то ли электричество кончилось... И пока вы свой аппарат заряжаете электричеством и снова прицеливаетесь...  И уже поздно... Планета осталась далеко позади, и никаких доказательств вашего посещения не видно. Это и неудивительно, весь скорость корабля 300 тысяч световых лет в секунду - не шутка.
И уже поздно... Планета осталась далеко позади, и никаких доказательств вашего посещения не видно. Это и неудивительно, весь скорость корабля 300 тысяч световых лет в секунду - не шутка.
А что делать, если дело совсем плохо в плане материально-технического обеспечения и нет в наличии ни фотоаппарата, ни телефона, ни кистей, ни красок, ни бумаги, ни даже самого примитивного космического корабля? И даже в этом случае можно создать вполне хитовое изображение. При этом даже не надо иметь каких-то художественных талантов. Наоборот, художественный талант может даже повредить, так как вызовет излишний самокритицизм, а он в следующем способе создания изображений совсем не нужен. Итак, вот, что следует сделать.  Рисуем быстро-быстро в любом графическом редакторе прямо мышкой, как можно небрежнее рисунок на заданную тему.
Рисуем быстро-быстро в любом графическом редакторе прямо мышкой, как можно небрежнее рисунок на заданную тему.
Вот, допустим, необходимо создать оригинальный рисунок зайца. Тяп-ляп, как можно быстрее и небрежнее, 20 секунд времени и ... Рисунок зайца готов. Такой подход к созданию изображений для сайтов есть мое изобретение, и я назвал его КвикПик (т.е. БыстроРисунок). У данного подхода много преимуществ:
И вот, кстати, мы очень плавно переходим к решению важной проблемы... Как сделать так, чтобы поисковики благожелательно индексировали наши изображения. Все мы знаем, что изображение можно поставить на страницу с помощью непарного тега img. Давайте, последовательно, медленно, пошагово разберем все тонкости этой установки. Обязательный атрибут src тега img. Название атрибута src есть сокращение от слова source (источник). Его значение равно имени файла (возможно, вместе с путем к этому файлу), обычно, это графические файлы типа jpg, gif, png, bmp и пр. Можно утверждать с вероятностью 99%, что графические файлы в указанных форматах отображаются ок во всех популярных современных браузерах. Возможно, будут работать и файлы других форматов, надо тестировать, а желания и особого практического смысла вроде бы нет. Атрибут тег является единственным обязательным атрибутом для тега img. Попробуем сконструировать html код и посмотрим, как он будет отображать наше изображение: <img src="http://kocby.ru/post/webmaster/text/hare_202.gif"> 
Вроде бы этот простейший код работает ок. Замечу, что не обязательно указывать полный путь. Можно указать просто имя файла, когда файл изображения и вызывающий его html находятся в одной папке. Можно путь указывать без протокола и домена, например, "/post/webmaster/text/hare_202.gif", когда изображение подтягивается с того же домена, где находится и вызывающий html. Но мы здесь и далее будем использовать наиболее универсальный, хотя и более длинный способ записи. У пытливого ума сразу может возникнуть законный вопрос: если тег непарный, то не следует ли его закрыть? Т.е. сделать самозакрывающим, примерно следующим образом: <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" /> Мы работаем в стандарте HTML5 и этот стандарт не требует обязательного закрытия непарных тегов, но... и не запрещает делать это, если есть такая охота! Требование обязательного закрытие непарных тегов, это требование более жесткого стандарта ХHTML. А вот стандарт HTML5 (который на текущий момент является самым популярным) гораздо более либерален и проявляет гибкость в этом вопросе. Замечаю, однако, за собой такую привычку... Порой рука сама непроизвольно, на полном автомате, помимо моей воли, закрывает непарные теги. Такая вот привычка осталась от старых стандартов. Уж и не знаю, полезная это привычка или вредная? Каждое изображение имеет определенную ширину и высоту, неплохо бы добавить соответствующие атрибуты, чтобы сказать об этом браузеру в явном виде. Кстати, иногда дизайн требует, чтобы картинка отображалась не в своем истинном физическом размере, а в каком-то другом. Также, надо учитывать, что пользователь может отключить отображение изображений в своем браузере, и надо предусмотреть, чтобы наш дизайн у него при этом не рассыпался и место картинки не занимали другие элементы страницы. Атрибуты width (ширина) и height (высота) тега img. Есть две возможности для указания ширины и высоты картинки. С помощью атрибутов width (ширина) и height (высота) примерно таким вот образом: width="300" height="300" Или же с помощью задания специальных стилей: style="width:300px; height:300px;" Какой же из этих двух вариантов правильный? Создадим обе версии кодов и проверим на практике. <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" width="300" height="300"> 
<img src="http://kocby.ru/post/webmaster/text/hare_202.gif" style=""width:300px;" height:300px;"> 
Обе версии отрабатывают корректно визуально, и проверка через валидатор кода не дает ошибок. Эта проблема выбора появилась вот откуда. Стандарт HTML5 во многом направлен на то, чтобы избавится от разного рода устаревших атрибутов и заменить их функционал соответствующими стилями. Например, под эту раздачу попал такой популярный ранее атрибут в теге img, как указатель ширины рамки border, например, чтобы отобразить рамку у картинки толщиной в один пиксель писали так: <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" border="1">  Браузеры и сейчас этот код отображают ок, как и задумал кодировщик, с рамкой толщиной 1 пиксель. Но валидатор этот код сильно ругает, поэтому понятно, что так делать нельзя. Правильно делать так: <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" style=""border:1px" solid #000000;">  С рамками вроде все понятно, но как же все-таки быть с толщиной и высотой? С одной стороны политика партии явно направлена на удаление старых атрибутов и заменой их стилями. И стили есть соответствующие для толщины и ширины рисунков. Но с другой стороны официально атрибуты width и height никто не отменял! Что же делать? Попробуем провести смелый эксперимент. Зададим ширину и высоту в рисунке одновременно двумя способами, но укажем разные значения. Таким образом, узнаем, какой же способ имеет наибольший приоритет. <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" width="200" height="200" style=""width:100px;" height:100px;">  Эксперимент показал, что ширина и толщина, заданные в стилях имеют больший приоритет, чем значения в атрибутах width и height. Принимаем такое решение: атрибуты width и height используем, а когда возникнет необходимость перекрыть их значения, будем использовать стили. Атрибуты alt (альтернативный текст) и title (заголовок-описание-подсказка) тега img. Атрибуты alt (альтернативный текст) и title (заголовок-описание-подсказка) имеют важное значение, как для посетителя странички, так и для менеджера сайта. Посетителю эти атрибуты призваны помочь лучше понять, что же все-таки такое изображено на рисунке, кем, когда, с какой целью, и насколько красив этот рисунок. Эти два атрибута часто путают, считают, что это одно и тоже. Бывает, что один или оба атрибута просто не используют, или дают им одинаковые значения... Но все-таки важно понимать: эти атрибуты несут разный функционал. Атрибут alt (альтернативный текст) - по задумке разработчиков стандартов значение данного атрибута отображается в области для изображения в том случае, если пользователь отключил отображение графических файлов. Такое случается довольно часто. Если, например, пользователь желает просто почитать новости на новостных сайтах, то вполне логично, если он отключит отображение графических файлов, чтобы не тратить время и трафик на загрузку рекламного мусора, да и далее, чтобы не отвлекаться от чтения и изучения текстов. Все это разумно и логично, но... И тут есть некоторые но. Я провел тест с атрибутом alt в трех основных браузерах и заметил следующее. FireFox - отображает содержание атрибута alt вполне ок. Но есть одна особенность, которую следует учитывать: текст выходит за границы, заданные атрибутами width (ширина) и height (высота). IE - отображает содержание атрибута alt, но при этом игнорирует установки шрифта. Впрочем, шрифт, которым отображается значение поля alt вполне читабелен. И что важно: текст не выходит за пределы области, где должен был быть сам рисунок. Гугль Хром - вообще не отображает содержание атрибута alt, при условии если длина текста превышает одну строку, чем сильно и неприятно удивил. Обычно ожидаешь всяких глюков и непоняток от других браузеров, но чтобы глючил Хром - такое редко бывает. Видимо, это та самая проруха, которая нашлась на старуху. Атрибут title (заголовок-описание-подсказка) - это тот контент, который отображается в тултипе при наведении курсора мыши на изображение. Во всех трех браузерах работает вполне корректно. Замечу, что атрибут title можно использовать также и для других элементов, а не только для img. Попробуем применить на практике атрибуты alt и title. <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" width="300" height="300" alt="Если вы включите отображение картинок в вашем браузере, то здесь вы увидите доброго зайчика. Правое ухо у него согнуто. Левый глаз зайчика закрыт. Зайчик белый и пушистый." title="Зайчик. Рисунок в стиле КвикПик. Левый глаз зайчика закрыт. Создан человеком, вообще неумеющим рисовать, за 20 секунд."> 
Теперь, давайте, попытаемся представить, как работает поисковая система, и что мы можем сделать, чтобы высоко рейтинговать наш рисунок. Натолкнувшись на тег img, поисковый паучок проверяет, а если по факту декларированный рисунок hare_202.gif или это случай из серии "вебмастер шутит"? Если картинка действительно есть, паучок делает поверхностную проверку по контенту файла, действительно ли это GIF? Увидев, что файл имеет в начале ключевую строчку GIF89a, паучок делает предварительный вывод: вроде как действительно GIF файл. Далее паучок хватает файл GIF и тянет добычу к себе домой, на сайт своего поисковика. Если бы файл был большим и громоздким, то паучок сделал бы из файла облегченную копию и хранил бы на своем сайте именно ее. Далее, паучок делает запись в своей базе данных, фиксируя url странички, откуда он взял изображение и информацию из наших атрибутов alt и title. Поскольку мы и там, и там записали ключевые слова "Левый глаз зайчика закрыт", то имеем все основания рассчитывать, что именно по этим ключевым словам наш рисунок и будет найден в поисковике. Семантические теги <figure> и <figcaption>. Для полной визуальной красоты по оформлению и SEO оптимизации весьма неплохо использовать новые семантические теги <figure> и <figcaption>. Немного теории. <figure> - блок "фигура" содержит самодостаточный контент, такой как иллюстрация, диаграмма, фото, текст программы и т.п. Удаление блока "фигура" должно быть безболезненным для остального контента странички. <figcaption> - тег "заголовок фигуры" содержит заголовок для блока "фигура". Можно размещать как первым, так и последним дочерним элементом блока "фигура". Обрамленный данными тегами наш заяц будет иметь такой вид: 
<figure style=""margin:0" auto 0 auto; text-align:center;"> <img src="http://kocby.ru/post/webmaster/text/hare_202.gif" width="300" height="300" alt="Левый глаз зайчика закрыт." title="Зайчик. Рисунок в стиле КвикПик. Левый глаз зайчика закрыт." style=""border:5px" groove #FFFF90;"> <figcaption><mark>Левый глаз зайчика закрыт</mark></figcaption> </figure> И вот этот вариант можно считать близким к идеальному с точки зрения продвижения в поисковых системах. Разумеется, продвигать всяких зайчиков и прочих кроликов практического смысла нет, но полученные знания и аккуратное их применение для реальных товаров поможет вам повысить прибыль от вашего сайта. А на сегодня пока все. Желаю успехов в программировании, кодировании и дизайне! Спасибо за внимание.
~~~~~ Обратная связь ~~~~~
У вас есть два способа реагирования на данный выпуск. На форуме... "Как сделать популярный сайт" на форуме :: http://kocby.ru/b/viewforum.php?f=5 Написать лично мне. Данные для связи на контактной страничке :: http://kocby.ru/contact.html Ниже дан мой работающий емейл, но доставка через форму на указанном урле надежнее, ее вероятность является почти 100%.
::::::::::::::::::::::::
::: Vladimir Abramov ::: ::: va@sumat.ru :::::::: ::: http://sumat.ru/ ::: :::::::::::::::::::::::: ### Конец выпуска. |
| В избранное | ||