| ← Февраль 2015 → | ||||||
|
1
|
||||||
|---|---|---|---|---|---|---|
|
3
|
4
|
5
|
6
|
7
|
8
|
|
|
9
|
10
|
11
|
12
|
13
|
14
|
15
|
|
16
|
17
|
18
|
19
|
20
|
21
|
22
|
|
23
|
24
|
25
|
26
|
27
|
28
|
|
За последние 60 дней ни разу не выходила
Сайт рассылки:
http://blogorazvitie.ru
Открыта:
15-12-2014
Статистика
0 за неделю

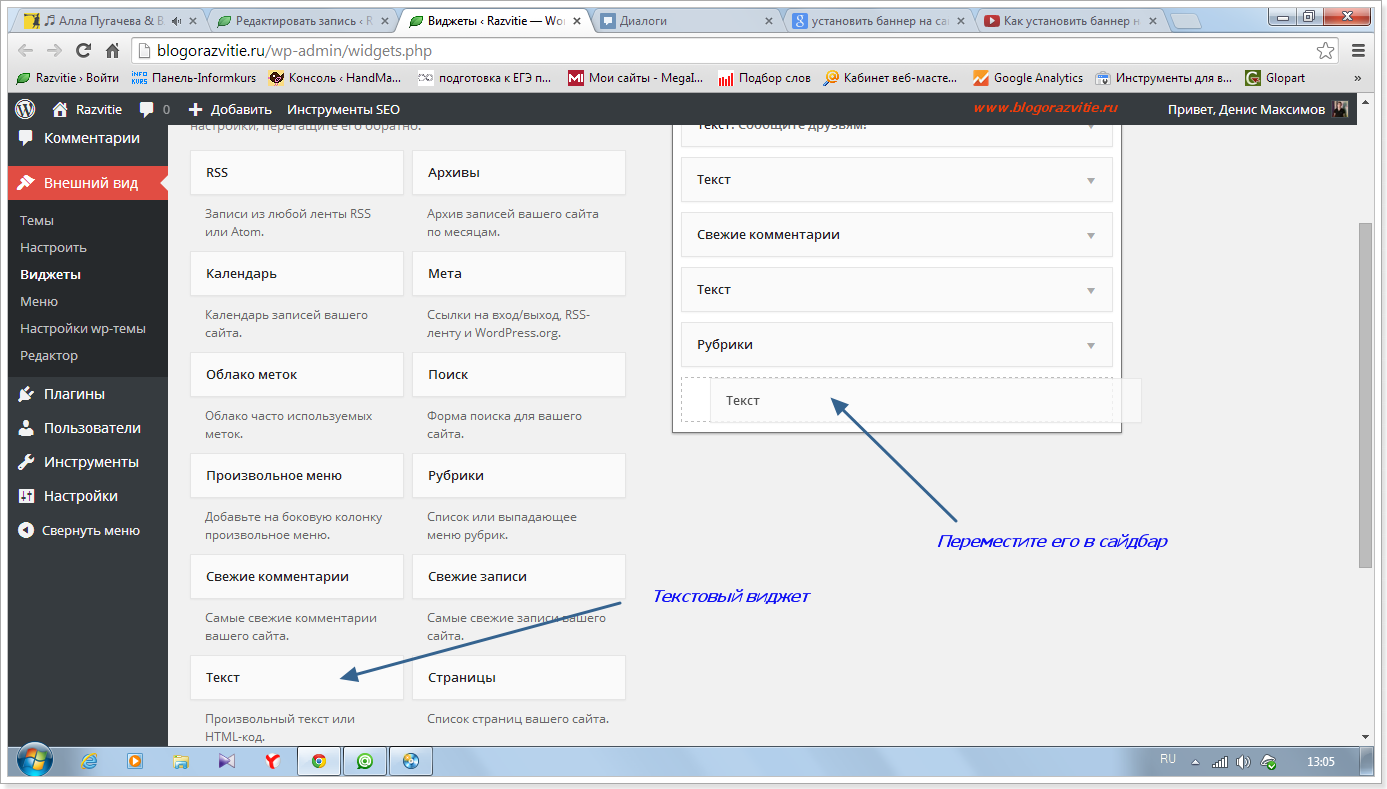
 Если у вас вертикальное изображение, то лучше его поставить в виджет вашего сайдбара, а если горизонтальное, то можно установить его в любое место на вашем сайте (в статье, под статьей, под шапкой сайта, внизу сайта и т.д.).
Если у вас вертикальное изображение, то лучше его поставить в виджет вашего сайдбара, а если горизонтальное, то можно установить его в любое место на вашем сайте (в статье, под статьей, под шапкой сайта, внизу сайта и т.д.).