Весьма распространенная ситуация на сегодняшний день: потратили приличный бюджет на создание сайта, ресурс выглядит привлекательно и вроде как даже работает, но в выдаче находится на N-дцатой странице. Вполне себе повод для беспокойства. Нужно больше клиентов! Надо срочно спасать бизнес! Идем к сеошникам. Специалисты смотрят сайт, предлагают доработки, а их настолько много, что – мама дорогая! – проще сделать новый ресурс.
Все это происходит потому, что при создании сайта не учитывался ни один SEO-параметр. Как итог – внушительные траты на переделку, потерянное время, деньги и нервы. Так почему бы сразу при разработке не учитывать все требования SEO? Если думать о них на начальных этапах, то вы сможете сделать сайт, который будет готов к эффективному продвижению в поисковиках сразу же после запуска. Плюс ко всему прочему, вы можете рассчитывать на целевой трафик – структура будет полностью отражать спрос. Заманчиво, не правда ли? Такой подход к созданию сайтов называется SEO-проектированием.
Сегодня я расскажу, как разрабатываются сайты, готовые к продвижению в поисковых системах. И не просто расскажу, а покажу на примере клиента, которому мы создали сайт про фотосъемку детей и изготовление выпускных альбомов.
Разработка сайтов с учетом SEO – с чего начать?1. Чего хочет клиент?
Как и положено, вся работа начинается с допроса с пристрастием. Мы отправили клиенту бриф, в котором необходимо было указать основную информацию. Клиент отвечал нам на вопросы о предпочтениях в дизайне, рассказывал о задачах, которые должен решать ресурс, прописывал основные пожелания. Бриф нужен для того, чтоб не получилось всем известное «ожидание vs. реальность».
Вот как с сосисками и макаронами, только про сайты =)

2. Разработка концепции, анализ рынка и конкурентов
После того, как бриф заполнен, можно переходить к следующему этапу – анализ рынка и конкурентов. Без маркетингового исследования рынка не обойтись. Мы изучили, что предлагают своим клиентам другие компании аналогичной тематики. Посмотрели сайты конкурентов, изучили, по каким запросам они продвигаются.
Отдельное внимание уделили анализу целевой аудитории: сформировали портрет целевого клиента, выяснили сферу его интересов и алгоритмы принятия решений. Что для него важно, что может вызвать доверие, а что оттолкнуть. Всё это было учтено при дальнейшей разработке проекта.
3. Семантическое ядро – фундамент SEO-проектирования
Под данным термином принято понимать список запросов (ключевых слов и фраз), по которым будет в дальнейшем продвигаться сайт. По сути, СЯ – это анализ живого спроса вашей тематики в Интернете. Именно на основании семантического ядра составляется структура сайта, а также производится оптимизация контента.
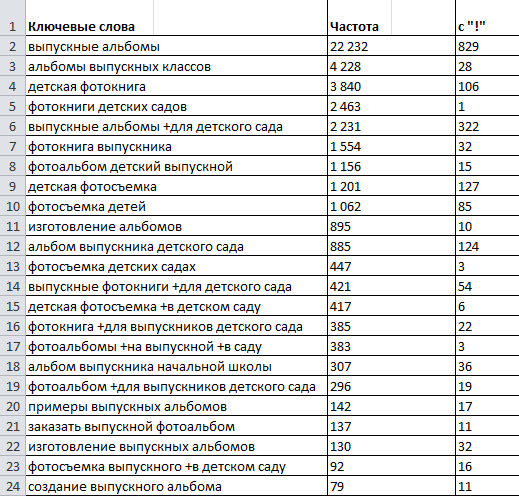
Итак, при помощи Яндекс.Вордстата мы собирали все запросы, внесли их в таблицу (вместе с показателем количества показов в месяц), сгруппировали их на высокочастотные, среднечастотные и низкочастотные.
Фрагмент таблицы с собранным семантическим ядром для сайта фотостудии:

О том, как составить хорошее семантическое ядро для своего сайта, мы подробно и понятно написали в нашей книге.
Вроде бы пока ничего сложного: собрали запросы, сгруппировали их – семантическое ядро готово. Все просто. И вот сидим мы со списком этих ключевых слов, скучаем. А дальше что? Именно этот вопрос ставит в ступор всех новичков, решивших создать свой сайт.
Наш подход таков: предлагаем вам не просто подготовить СЯ и сидеть ждать у моря погоды, а сделать кое-что покруче – карту релевантности.
4. От семантического ядра к карте релевантности
В нашем блоге есть статья, где мы по косточкам разобрали, что такое карта релевантности и с чем ее едят. Если коротко, то карта релевантности – это документ, представляющий собой план контентной оптимизации сайта, составленный на основе запросов СЯ. Итак, далее открываем свой документ со списком запросов, распределяем их по предполагаемым страницам сайта, сразу прописываем теги и заголовки. В среднем, при создании карты релевантности ориентируемся на следующие правила:
- на одну страницу ведут не более 3-5 запросов;
- на главную высокочастотники (для целевого трафика);
- на второстепенные страницы – узкие среднечастотные и низкочастотные запросы.
Карта релевантности – верный помощник не только при составлении структуры ресурса, но и, например, при создании контент-плана на сайт. Передайте документ копирайтерам – для них это будет своего рода ТЗ для написания отличных оптимизированных текстов.
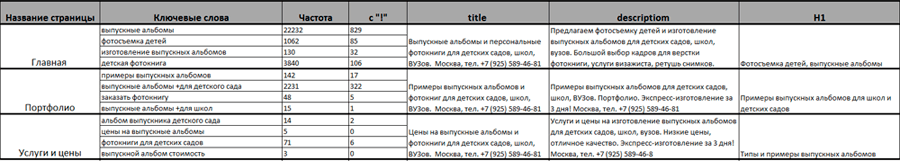
Фрагмент карты релевантности для будущего сайта фотостудии:

5. Разработка структуры и навигация сайта
Карта релевантности готова. Можно приступать к созданию структуры сайта – четкой иерархичной системы взаимного расположения и связей страниц.
5.1 Структура
Навигация – это отражение структуры сайта, которую видит пользователь.
Навигационное меню должно быть помощником посетителю ресурса. Люди заходят на сайт с какой-либо определенной целью (купить, узнать цену, оставить заявку и т.д.), поэтому не нужно их путать и разрабатывать структуру по принципу квест-комнаты или полосы препятствий – пользователь при попадании на сайт должен удовлетворить свою потребность в 1-3 клика.
При этом мы не забыли про наши ключевые слова – они являются отображением спроса, и сам сайт должен давать ответы на вопросы, с которыми приходят на сайт люди.
Мы не стали изобретать велосипед и сделали привычную древовидную структуру сайта:

5.2 Прототипирование
Далее необходимо продумать, как будет выглядеть меню, как будут соотноситься друг с другом и с главной страницей разделы сайта.
Особого внимания требует создание главной страницы. Именно на нее чаще всего попадают люди из поиска.
Распределяем, где и какие смысловые блоки будут располагаться, в какое место поставим форму обратной связи и т.д. При этом думаем о потенциальном посетителе – страница должна быть удобна и понятна в первую очередь для него.
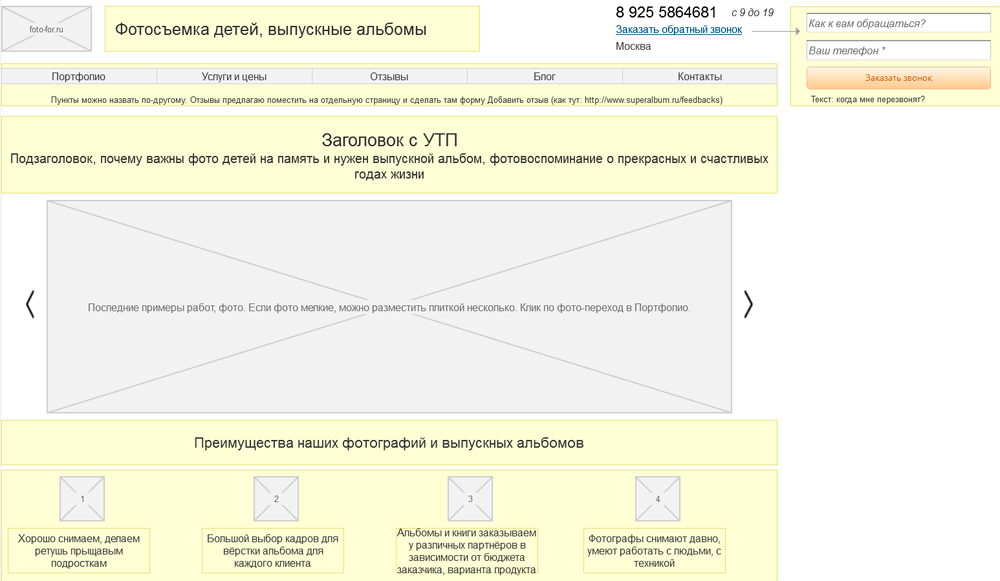
Вот такой прототип сделал наш UX-специалист для главной страницы сайта:
6. Создание оптимизированного контента
Когда со структурой и навигацией вопрос решен, можно переходить к наполнению страниц сайта контентом.
Возвращаемся к карте релевантности и на ее базе пишем полезные оптимизированно-продающие тексты.
Что представляет собой оптимизированный текст? Чек-лист предлагаем посмотреть вот здесь.
Перед вами фрагмент текста главной страницы для сайта, занимающегося изготовлением и продажей выпускных альбомов:
7. Разработка дизайн-макета
На основе прототипа и текста дизайнер создает макет – визуальное воплощение будущего сайта. Здесь не обходится без творчества, волшебства, но и про юзабилити забывать не стоит. Красота красотой, но сайт должен быть обязательно удобным и понятным. Вот почему после того, как макет был готов, он был направлен на детальную проверку к нашему UX-специалисту. Прошел =)
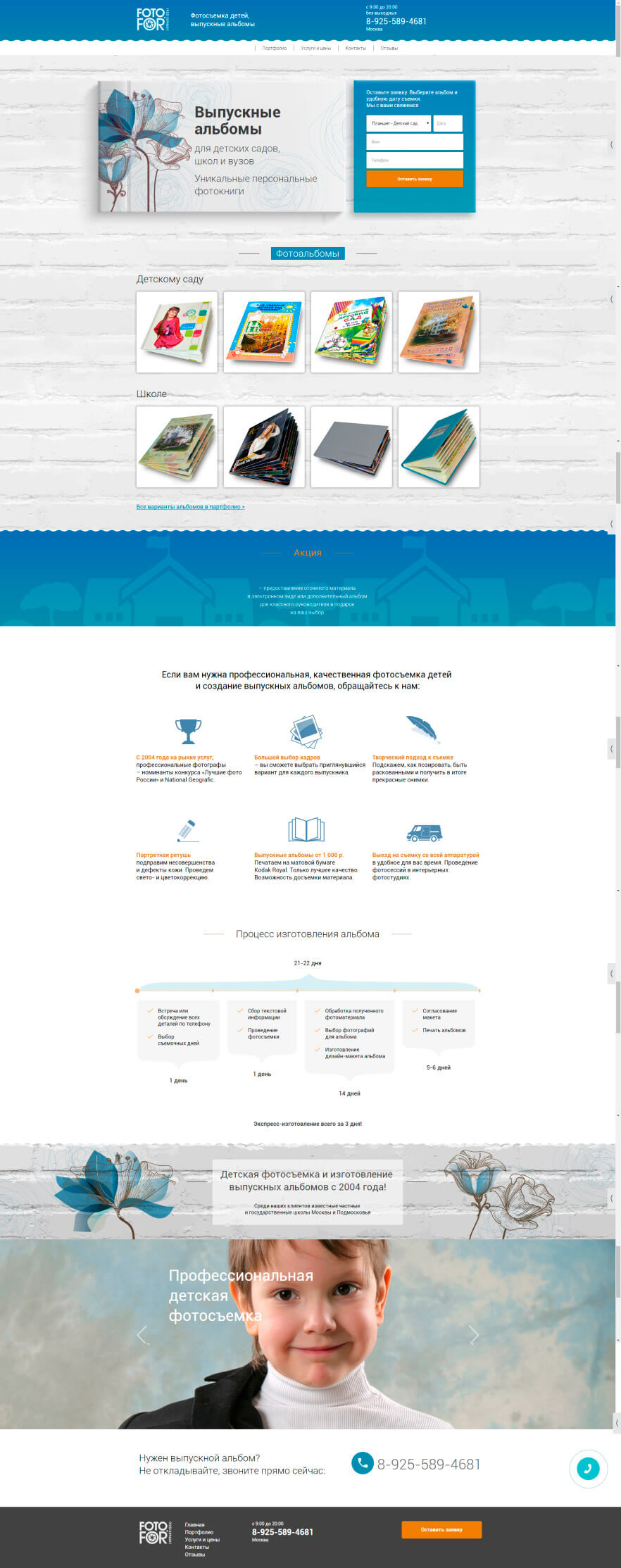
Вот так дизайнер воплотил в жизнь показанный выше текст:
8. Верстка
Любой, даже очень красивый дизайн, может быть испорчен некачественной версткой. Поэтому в данном вопросе лучше всего довериться специалистам, и тогда макет не пострадает, а только заиграет новыми красками.
В процессе верстки не выпускаем из головы задачу – оптимизировать:
- проставляем теги и метатеги, указанные в карте релевантности
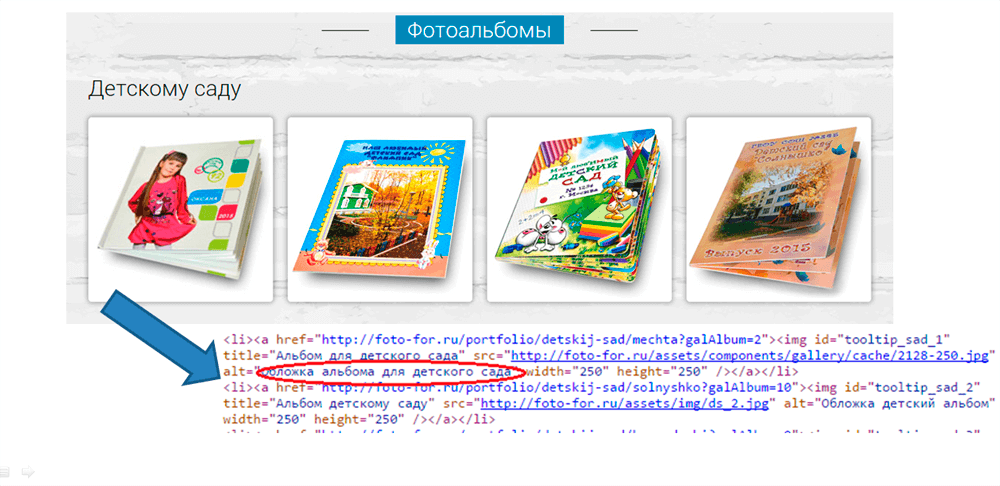
- оптимизируем изображения, которые разместили на сайте. Прописываем ко всем картинкам атрибут alt (альтернативное текстовое представление изображения, он помогает поисковым роботам установить соответствие сайта поисковому запросу).
Подробная инструкция по оптимизации картинок в нашем блоге.
Еще один важный момент – обязательно нужно сделать адаптивную верстку под мобильные устройства. В связи с последними нововведениями Яндекса и Google это вопрос очень актуален. Без адаптивной верстки вы потеряете часть аудитории, ищущей информацию с помощью планшетов и телефонов.
9. Перенос на CMS и программирование
Контент готов? Главная страница сверстана? Тогда самое время переносить сайт на систему управления. Обращаем ваше внимание, что для SEO-проектирования главное значение имеет гибкость движка, а также заложенный функционал CMS.
На наличие каких возможностей системы управления нужно обратить внимание?

- поддержка 301-редиректа;
- автоматическая генерация файла sitemap.xml;
- возможность редактирования файла robots.txt;
- возможность прописывания title, description и других тегов;
- функция формирования ЧПУ с возможностью дальнейшей правки вручную и т.д.
Это лишь основные параметры, на которые нужно ориентироваться при выборе CMS.
Однако отметим, что важно учитывать еще и специфику вашего бизнеса: для интернет-магазинов не подходят блоговские движки и наоборот.
Кстати, про выбор CMS для интернет-магазинов у нас была целая серия обзорных статей. И еще отдельная рецензия на Moguta CMS 6.2.2, которую мы протестировали и одобрили, как SEO адаптивную систему для интернет-магазинов.
Для нашего сайта идеально подошла MODx CMS – гибкий движок с понятным интерфейсом и подходящий для ресурсов, планирующих продвигаться в органической выдаче.
Здесь же нужно позаботиться о домене и хостинге.
Под хостингом понимается предоставление дискового пространства для размещения вашего проекта на сервере. Если совсем просто, то хостинг – это физическое хранилище сайта в Интернете. Домен – это адрес сайта или расположение его в определенной зоне, которая имеет свое, не похожее ни на одно другое, имя.
Выбирая хостинг, надо внимательно изучить тарифы. Следует сравнить, что входит в пакеты услуг. Не нужно брать лишнего. Если предполагается, что сайт в день будут посещать не более 100 человек, то совсем ни к чему покупать 120 Гб жесткого диска. Но и скупиться при этом бессмысленно. Не рекомендуем гнаться за дешевизной. Иначе фраза «сайт лежит» станет вполне себе привычным явлением. Обращаться нужно к крупным хостинг-провайдерам. При выборе важно уточнить, делаются ли бэкапы – без них никак.
Что касается доменного имени, то здесь важно отметить, что оно не должно быть слишком длинным и содержать в себе неоднозначные символы.
Кстати, в нашем блоге есть классная статья про CMS, хостинг и домен. Очень советую прочитать – сразу все встанет на свои места.
10. Счетчики веб-аналитики
Итак, сайт почти готов. Остались последние, но не менее важные детали.
Как понять, что мы все сделали правильно и ничего не упустили? Для этого мы установили счетчики веб-аналитки. В нашем случае мы воспользовались Яндекс.Метрикой, но можно также поставить и Google Analytics. Настроили цели.
У нас есть пособие по использованию Яндекс.Метрики. Читайте и учитесь.
Каков дальнейший план действий?Запускаем сайт в работу, проводим внешнюю оптимизацию, отслеживаем позиции и трафик во времени и анализируем, как пользователи реагируют на сайт.
Что смотрим?
- посещаемость;
- источники трафика;
- глубину просмотра;
- показатель отказов;
- время, проводимое пользователем на сайте;
- достижение целей (звонок, заполнение формы обратной связи, покупка онлайн и прочее – у кого что).
На сновании полученных данных делаем корректировки и доработки для улучшения показателей.
Подводя итоги:
В общем, вот что у нас получилось:
Полностью посмотреть сайт можно здесь: http://foto-for.ru/
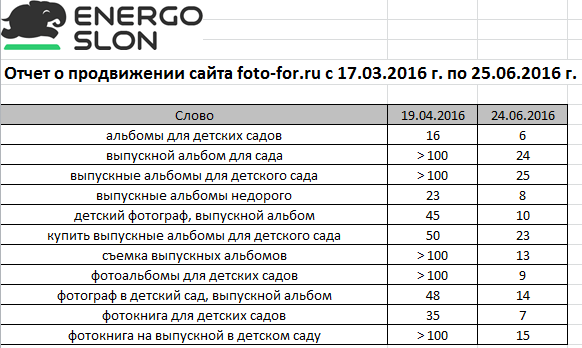
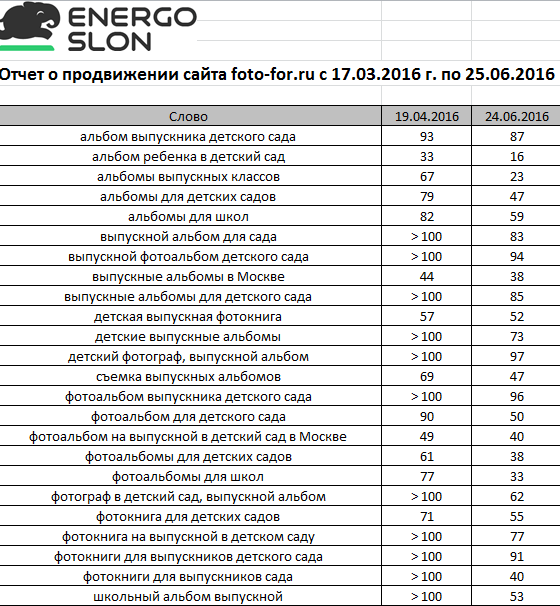
На данный момент ресурс находится в стадии тестирования, однако можем сказать – пока дела идут неплохо. По некоторым запросам сайт находится в ТОП-10 поисковой выдачи Яндекса и в ТОП-50 Google.
Яндекс:

И Google:

Медленно, но верно, мы движемся вверх =)
Анализировать трафик пока рано. Тем более, что сейчас не сезон по теме. Но обязательно сделаем это, когда накопится достаточно статистики.
SEO-проектирование избавляет от массы проблем, связанных с незапланированными тратами на доработки и переделки, а также помогает создать сайт, который проще и быстрее продвинуть в поисковой выдаче. Вот почему в своей работе мы используем именно этот подход.

Это интересно
+1
|
|||








Последние откомментированные темы:
-
Изменение ссылок
(1)
casham
,
01.02.2012
-
Плагин Special Text Boxes
(2)
Ирина
,
27.12.2011
-
Как закрыть ссылки от индексации быстро и красиво. Плагины WP-NoRef и WP No External Links.
(2)
-
Вышел WordPress 3.3 русская версия
(1)
casham
,
16.12.2011
-
Что нового в WordPress 3.3
(1)
casham
,
16.12.2011
20250128202601megr***@m*****.ru , 18.12.2011